O Editor de Sobreposição
As sobreposições são uma ótima maneira de personalizar seu vídeo com sua marca ou informações úteis para seu público; e fazer o seu próprio é fácil usando o editor embutido do Camo Studio e a galeria de sobreposições.
Controles de sobreposição no Camo Studio
Os controles de sobreposição estão localizados na barra lateral esquerda do Camo Studio. Você pode visualizar rapidamente uma coleção de sobreposições de sua biblioteca na minigaleria e alternar entre diferentes coleções usando o menu suspenso acima dela.
Clique em qualquer sobreposição para começar a usá-la em seu vídeo ou clique duas vezes para editá-la. Você também pode usar atalhos de teclado – ⌘ Cmd + 1 , ⌘ Cmd + 2 e assim por diante – para alternar rapidamente entre as sobreposições principais.
Use os botões abaixo da minigaleria para adicionar ou importar novas sobreposições, abrir a Galeria de sobreposições ou desativar a sobreposição atualmente em uso.
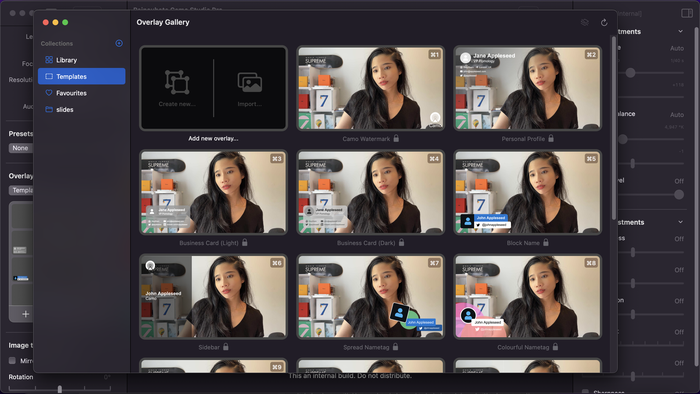
A Galeria de Sobreposições

O Camo Studio inclui uma galeria para ajudá-lo a manter suas sobreposições organizadas. Assim como nos controles do Studio, você pode usar uma sobreposição clicando nela ou começar a editá-la clicando duas vezes. Ações adicionais, como favoritar ou excluir, podem ser encontradas passando o mouse ou clicando com o botão direito do mouse em um item.
A barra lateral tem três coleções por padrão: - Biblioteca, todas as sobreposições de toda a sua biblioteca - Modelos, sobreposições incluídas no Camo Studio como padrão - Favoritos, sobreposições que você favoritou
Use o botão + na barra lateral para adicionar uma nova coleção à sua galeria e renomeie ou exclua suas coleções clicando com o botão direito do mouse nelas.
Você pode mover uma sobreposição entre as coleções clicando com o botão direito na galeria e selecionando "Adicionar à coleção" – ou removê-la de uma coleção selecionando "Remover da coleção".
No canto superior direito da galeria, você verá um botão para desativar a sobreposição atualmente em uso e atualizar a imagem de visualização usada em toda a galeria.
Como visualizar sobreposições antes de usar
Quando é aberta, a Galeria de sobreposições tira um instantâneo do feed de vídeo do Camo para usar como imagem de visualização para todas as sobreposições que ela contém. Você pode atualizar esta imagem pressionando o botão no canto superior direito da janela da galeria. Isso pode ser útil para obter uma ideia rápida de qual sobreposição usar sem torná-la a sobreposição ativa no Camo.
Para ver uma versão ao vivo de uma sobreposição em ação, selecione-a na Galeria de sobreposições ou na mini-galeria na interface do Camo Studio para habilitá-la.
Como criar sobreposições rapidamente usando modelos pré-criados
Na coleção de modelos na Galeria de sobreposições, clique duas vezes em qualquer modelo de sobreposição para começar a torná-lo seu. Assim que tiver um nome, use as ferramentas do Editor de sobreposição para alterar o texto, retrabalhar formas, aplicar suas cores favoritas e adicionar seus ícones ou imagens à sobreposição. Tenha alguma diversão com isso!
Quando terminar – ou quando o tempo acabar – você pode sair do editor e encontrar sua nova sobreposição personalizada salva na coleção da Biblioteca.
Como criar uma sobreposição do zero ou fazer ajustes
Você pode criar uma sobreposição do zero clicando na parte "Criar nova..." do item "Adicionar nova sobreposição..." na Galeria de sobreposições ou clicando no botão + abaixo da minigaleria na interface principal e selecionando "Criar novo .." nas opções. Isso abre o Editor de sobreposição com uma lousa em branco.
Como exportar uma sobreposição
Você pode compartilhar suas sobreposições personalizadas com outros usuários clicando com o botão direito na galeria e escolhendo "Exportar". Os modelos não são exportáveis, pois todos já os possuem por padrão.
As sobreposições do Camo são exportadas em um formato especial com a extensão de arquivo .camoscene – caso você precise encontrar uma em seu computador.
Como importar uma sobreposição
Se você recebeu uma nova sobreposição para usar com o Camo, pode importá-la clicando na parte "Importar..." do item "Adicionar nova sobreposição..." na Galeria de sobreposições. Encontre o arquivo de sobreposição em seu computador e escolha-o para importação. O mesmo pode ser feito clicando no botão + abaixo da mini-galeria na interface principal do Camo Studio.
As sobreposições importadas são adicionadas à coleção Biblioteca por padrão.
Como criar coleções personalizadas na galeria
Na galeria de sobreposições, clique no botão + na barra lateral e dê um nome à sua nova coleção. Em seguida, comece a adicionar sobreposições ou crie uma nova do zero .
Como mover sobreposições para uma coleção personalizada
Você pode mover sobreposições entre coleções clicando com o botão direito do mouse em uma, selecionando "Adicionar à coleção" e selecionando a coleção.
Como favoritar uma sobreposição
Favoritar uma sobreposição passando o mouse sobre ela na galeria (ou minigaleria) e clicando no botão em forma de coração. Como alternativa, você pode movê-lo diretamente para a coleção Favoritos.
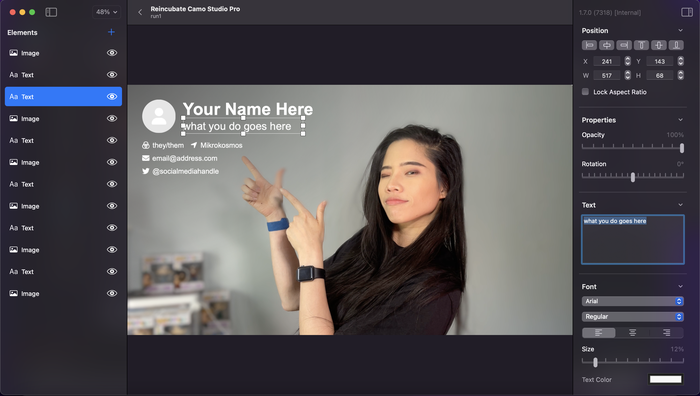
O editor de sobreposição

O Editor de sobreposições permite compor e editar sobreposições diretamente no Camo Studio. Você pode querer começar usando um dos modelos do Camo como ponto de partida, ou talvez atualizando os detalhes em uma sobreposição compartilhada por um colega; ou mergulhe direto na criação de um do zero.
Uma visão geral dos elementos incluídos na sobreposição é mostrada na barra lateral esquerda. Um elemento é qualquer texto, forma, ícone ou imagem que foi adicionado à sobreposição. Você pode adicionar mais elementos usando o botão + na parte superior da barra lateral ou remover e duplicar um elemento clicando nele com o botão direito do mouse.
A ordem dos elementos na lista reflete como eles serão colocados em camadas na sobreposição. Um elemento que vem primeiro na lista aparecerá no topo de um elemento mais abaixo na lista se eles estiverem posicionados para se sobreporem. Você pode reordenar essas camadas arrastando e soltando itens na lista ou clicando com o botão direito do mouse em um elemento e selecionando "Mover para frente" ou "Mover para trás".
Quando terminar de editar uma sobreposição, você pode retornar à interface do Camo Studio clicando na seta para trás no canto superior esquerdo ou pressionando a tecla Esc no teclado.
Como adicionar um elemento
O Editor de sobreposição inclui quatro tipos de elementos: texto, imagem, retângulo e círculo. Para adicionar um novo elemento, clique no + na parte superior da barra lateral esquerda e selecione seu tipo. O novo elemento será selecionado automaticamente para que você possa começar a editar suas propriedades e movê-lo para a posição desejada.
Como ajustar e personalizar um elemento
Quando um elemento é selecionado, seus detalhes serão exibidos no inspetor na barra lateral direita. Aqui, você pode ajustar seu alinhamento, posição, tamanho e propriedades como opacidade e rotação.
Você também pode selecionar vários elementos ao mesmo tempo segurando ⌘ Cmd ou ⇧ Shift e clicando nos elementos que deseja editar juntos. Isso facilita movê-los como um grupo, alinhá-los um em relação ao outro – como centralizar dois pedaços de texto – ou ajustar as propriedades de muitos elementos simultaneamente.
Como posicionar um elemento
Para alterar a posição de um elemento, basta selecioná-lo e arrastá-lo para onde quiser no editor. Para ajustes mais detalhados, você pode usar o inspetor para definir valores exatos para as coordenadas X (horizontal) e Y (vertical) do elemento. Observe que essas coordenadas são relativas ao canto superior esquerdo do elemento.
Um elemento também pode ser alinhado rapidamente a toda a sobreposição ou em relação a outros elementos se vários forem selecionados simultaneamente, usando as ações de alinhamento do editor. Isso inclui o alinhamento em todos os quatro lados (superior, inferior, esquerdo e direito) e centralização horizontal ou vertical.
Como alterar o tamanho de um elemento
Quando um elemento é selecionado, os marcadores laterais e de canto serão exibidos sobre sua caixa delimitadora na tela do editor. Eles podem ser arrastados para ajustar rapidamente o tamanho de um elemento. Os atributos de posição W (largura) e H (altura) também podem ser definidos com mais precisão no inspetor.
A proporção de aspecto de um elemento, que é a proporção entre sua largura e altura, também pode ser bloqueada no inspetor. Isso pode ser importante ao trabalhar com imagens ou ícones, pois eles podem parecer distorcidos de outra forma.
Como trazer um elemento para trás ou para frente
À medida que você adiciona mais elementos à sua sobreposição, pode acabar com formas, textos e imagens sobrepostos. A ordem na qual eles são colocados em camadas é a mesma que na visão geral da barra lateral esquerda: de cima para baixo na visão geral corresponde à frente para trás na tela do editor.
Você pode ajustar essa ordem arrastando os elementos na visão geral ou clicando com o botão direito do mouse sobre eles e selecionando "Mover para frente" ou "Mover para trás".
Ajustando as propriedades do elemento
O Editor de sobreposição permite ajustar várias propriedades de elemento para ajudá-lo a criar a sobreposição perfeita para seus propósitos.
Todos os elementos suportam o ajuste de opacidade e rotação, enquanto apenas imagens e formas podem ter um conjunto de bordas. Finalmente, a cor de preenchimento das formas pode ser modificada.
- Opacidade
- A opacidade de um elemento – o oposto da transparência – pode ser ajustada no inspetor do Overlay Editor, localizado na barra lateral direita. Isso pode ser um efeito útil para criar sobreposições práticas que apresentam informações sem obscurecer completamente o vídeo subjacente.
- Rotação
- Para girar um elemento, use o controle deslizante de rotação no inspetor da barra lateral direita. Isso permite uma rotação completa de 360°. Se você quiser definir isso para um valor específico, clique no texto que especifica o valor atual acima do controle deslizante.
- Fronteiras
- Imagens e formas podem ter uma borda definida no inspetor do editor, com raio de canto, largura e cor ajustáveis. Um truque útil para criar ícones circulares a partir de imagens quadradas: defina o raio do canto para metade da altura do elemento.
- Encher
- O preenchimento, ou cor interna, das formas (retângulos e círculos) pode ser definido no inspetor. Use isso para incluir a cor da sua marca nas sobreposições e equilibre a opacidade do elemento e a cor do texto da sobreposição para obter a aparência perfeita para sua sobreposição.
Trabalhando com texto no Editor de sobreposição
Um aspecto fundamental de qualquer sobreposição é o conteúdo. Os elementos de texto permitem que você compartilhe informações com os espectadores continuamente e transmita detalhes que, de outra forma, não fariam parte do conteúdo principal ou da conversa.
Ao trabalhar com elementos de texto, recomendamos considerar o tamanho geral e a resolução em que seu vídeo provavelmente será visualizado e levar isso em consideração ao escolher o tamanho, o peso e o posicionamento do texto.
O Editor de sobreposição disponibiliza todas as fontes em seu computador para uso. Quando um elemento de texto é selecionado, você pode editar seu conteúdo diretamente na tela do editor ou na seção "Texto" do inspetor na barra lateral direita. Semelhante a um editor de texto, você pode ajustar como o texto é justificado, seu tamanho e cor na seção "Fonte" do inspetor.
Trabalhando com imagens no Editor de sobreposição
Incluir o logotipo da sua marca ou iconografia personalizada é simples usando elementos de imagem. Você pode importá-los para uma sobreposição de qualquer lugar do seu computador e ajustá-los como qualquer outro elemento. Recomendamos manter a proporção bloqueada para ativos de imagem, para evitar distorcer suas dimensões.
As imagens têm uma seção adicional no inspetor da barra lateral direita, que permite trocar o arquivo usado no elemento de imagem, redefinir o tamanho do elemento para o tamanho original da imagem ou escolher entre dois modos de dimensionamento para a imagem.
Os modos de dimensionamento definem como a imagem muda à medida que o elemento em que está é ajustado. "Aspect Fill" faz com que a proporção da imagem seja conservada, mas pode ultrapassar os lados do elemento. "Stretch Fill" significa que a imagem tem exatamente o mesmo tamanho que o elemento que a contém, mesmo que isso quebre a proporção da imagem.

