Der Overlay-Editor
Overlays sind eine großartige Möglichkeit, Ihr Video mit Ihrer Marke oder hilfreichen Informationen für Ihr Publikum anzupassen. Mit dem integrierten Editor und der Overlay-Galerie von Camo Studio können Sie ganz einfach Ihre eigenen erstellen.
Overlay-Steuerelemente in Camo Studio
Overlay-Steuerelemente befinden sich in der linken Seitenleiste von Camo Studio. Sie können eine Sammlung von Overlays aus Ihrer Bibliothek in der Mini-Galerie auf einen Blick anzeigen und mithilfe des Dropdown-Menüs darüber zwischen verschiedenen Sammlungen wechseln.
Klicken Sie auf ein beliebiges Overlay, um es in Ihrem Video zu verwenden, oder doppelklicken Sie, um es zu bearbeiten. Sie können auch Tastaturkürzel verwenden – ⌘ Cmd + 1 , ⌘ Cmd + 2 usw. – um schnell zwischen Ihren Top-Overlays zu wechseln.
Verwenden Sie die Schaltflächen unter der Mini-Galerie, um neue Overlays hinzuzufügen oder zu importieren, die Overlay-Galerie zu öffnen oder das derzeit verwendete Overlay zu deaktivieren.
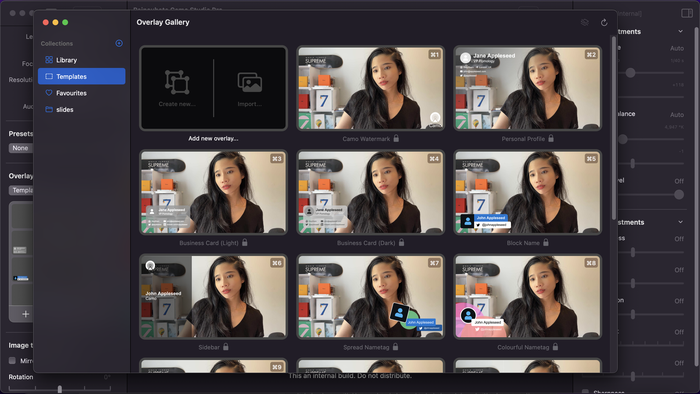
Die Overlay-Galerie

Camo Studio enthält eine Galerie, mit der Sie Ihre Overlays organisieren können. Genau wie in den Steuerelementen von Studio können Sie ein Overlay verwenden, indem Sie darauf klicken, oder mit der Bearbeitung beginnen, indem Sie darauf doppelklicken. Zusätzliche Aktionen wie Favoriten oder Löschen finden Sie, indem Sie mit der Maus über ein Element fahren oder mit der rechten Maustaste darauf klicken.
Die Seitenleiste hat standardmäßig drei Sammlungen: - Bibliothek, alle Overlays aus Ihrer gesamten Bibliothek - Vorlagen, Overlays, die standardmäßig in Camo Studio enthalten sind - Favoriten, Overlays, die Sie favorisiert haben
Verwenden Sie die Schaltfläche + in der Seitenleiste, um Ihrer Galerie eine neue Sammlung hinzuzufügen, und benennen oder löschen Sie Ihre Sammlungen, indem Sie mit der rechten Maustaste darauf klicken.
Sie können ein Overlay zwischen Sammlungen verschieben, indem Sie in der Galerie mit der rechten Maustaste darauf klicken und „Zur Sammlung hinzufügen“ auswählen – oder es aus einer Sammlung entfernen, indem Sie „Aus Sammlung entfernen“ auswählen.
In der oberen rechten Ecke der Galerie sehen Sie eine Schaltfläche zum Deaktivieren des derzeit verwendeten Overlays und zum Aktualisieren des Vorschaubilds, das in der gesamten Galerie verwendet wird.
So zeigen Sie Overlays vor der Verwendung in der Vorschau an
Wenn sie geöffnet wird, erstellt die Overlay-Galerie einen Schnappschuss von Camos Video-Feed, der als Vorschaubild für alle darin enthaltenen Overlays verwendet werden kann. Sie können dieses Bild aktualisieren, indem Sie auf die Schaltfläche in der oberen rechten Ecke des Galeriefensters klicken. Dies kann nützlich sein, um eine schnelle Vorstellung davon zu bekommen, welches Overlay verwendet werden soll, ohne es zum aktiven Overlay in Camo zu machen.
Um eine Live-Version eines Overlays in Aktion zu sehen, wählen Sie es aus der Overlay-Galerie oder der Mini-Galerie in der Benutzeroberfläche von Camo Studio aus, um es zu aktivieren.
So erstellen Sie schnell Overlays mit vorgefertigten Vorlagen
Doppelklicken Sie in der Vorlagensammlung in der Overlay-Galerie auf eine beliebige Overlay-Vorlage, um sie zu Ihrer eigenen zu machen. Sobald es einen Namen hat, verwenden Sie die Werkzeuge im Overlay-Editor , um Text zu ändern, Formen zu überarbeiten, Ihre Lieblingsfarben anzuwenden und Ihre Symbole oder Bilder zum Overlay hinzuzufügen. Viel Spaß damit!
Wenn Sie fertig sind – oder die Zeit abgelaufen ist – können Sie den Editor verlassen und Ihr neues, benutzerdefiniertes Overlay finden, das in der Bibliothekssammlung gespeichert ist.
So erstellen Sie ein Overlay von Grund auf neu oder nehmen Anpassungen vor
Sie können ein Overlay von Grund auf neu erstellen, indem Sie auf den Abschnitt „Neu erstellen…“ des Elements „Neues Overlay hinzufügen…“ in der Overlay-Galerie klicken oder auf die Schaltfläche „ + “ unter der Mini-Galerie in der Hauptoberfläche klicken und „Erstellen“ auswählen neu.." aus den Optionen. Dadurch wird der Overlay-Editor mit einer leeren Tafel geöffnet.
So exportieren Sie ein Overlay
Sie können Ihre benutzerdefinierten Overlays mit anderen Benutzern teilen, indem Sie in der Galerie mit der rechten Maustaste darauf klicken und „Exportieren“ wählen. Vorlagen sind nicht exportierbar, da jeder diese standardmäßig bereits hat.
Camos Overlays werden in einem speziellen Format mit der Dateierweiterung .camoscene – falls Sie jemals eines auf Ihrem Computer finden müssen.
So importieren Sie ein Overlay
Wenn Sie ein neues Overlay zur Verwendung mit Camo erhalten haben, können Sie es importieren, indem Sie auf den Abschnitt „Importieren…“ des Elements „Neues Overlay hinzufügen…“ in der Overlay-Galerie klicken. Suchen Sie die Overlay-Datei auf Ihrem Computer und wählen Sie sie zum Importieren aus. Das gleiche kann durch Klicken auf die Schaltfläche + unter der Mini-Galerie in der Hauptoberfläche von Camo Studio erfolgen.
Importierte Overlays werden standardmäßig zur Bibliothekssammlung hinzugefügt.
So erstellen Sie benutzerdefinierte Sammlungen in der Galerie
Klicken Sie in der Overlay-Galerie auf die Schaltfläche + in der Seitenleiste und geben Sie Ihrer neuen Sammlung einen Namen. Beginnen Sie dann mit dem Hinzufügen von Überlagerungen oder erstellen Sie von Grund auf eine neue .
So verschieben Sie Overlays in eine benutzerdefinierte Sammlung
Sie können Overlays zwischen Sammlungen verschieben, indem Sie mit der rechten Maustaste auf eine klicken, „Zur Sammlung hinzufügen“ auswählen und dann die Sammlung auswählen.
Wie man ein Overlay favorisiert
Fügen Sie ein Overlay zu den Favoriten hinzu, indem Sie in der Galerie (oder Mini-Galerie) den Mauszeiger darüber bewegen und auf die herzförmige Schaltfläche klicken. Alternativ können Sie es auch direkt in die Favoritensammlung verschieben.
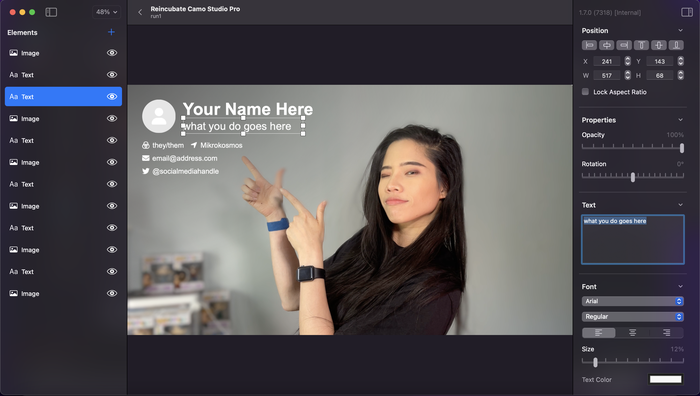
Der Overlay-Editor

Mit dem Overlay-Editor können Sie Overlays direkt in Camo Studio erstellen und bearbeiten. Vielleicht möchten Sie mit einer der Camo-Vorlagen als Ausgangspunkt beginnen oder vielleicht die Details in einem Overlay aktualisieren, das von einem Kollegen geteilt wird; oder tauchen Sie direkt in die Erstellung eines von Grund auf neu ein.
Eine Übersicht der im Overlay enthaltenen Elemente wird in der linken Seitenleiste angezeigt. Ein Element ist ein Text, eine Form, ein Symbol oder ein Bild, das dem Overlay hinzugefügt wurde. Sie können weitere Elemente hinzufügen, indem Sie die Schaltfläche + oben in der Seitenleiste verwenden, oder ein Element entfernen und duplizieren, indem Sie mit der rechten Maustaste darauf klicken.
Die Reihenfolge der Elemente in der Liste spiegelt wider, wie sie in der Überlagerung geschichtet werden. Ein Element, das in der Liste an erster Stelle steht, scheint über einem Element weiter unten in der Liste zu liegen, wenn sie so positioniert sind, dass sie sich überlappen. Sie können diese Schichtung neu anordnen, indem Sie Elemente in der Liste ziehen und ablegen oder indem Sie mit der rechten Maustaste auf ein Element klicken und „Vorwärts verschieben“ oder „Rückwärts verschieben“ auswählen.
Wenn Sie mit der Bearbeitung eines Overlays fertig sind, können Sie zur Camo Studio-Benutzeroberfläche zurückkehren, indem Sie auf den Zurück-Pfeil oben links klicken oder die Esc -Taste auf Ihrer Tastatur drücken.
So fügen Sie ein Element hinzu
Der Overlay-Editor enthält vier Elementtypen: Text, Bild, Rechteck und Kreis. Um ein neues Element hinzuzufügen, klicken Sie auf das + oben in der linken Seitenleiste und wählen Sie seinen Typ aus. Das neue Element wird automatisch ausgewählt, sodass Sie mit der Bearbeitung seiner Eigenschaften beginnen und es an die gewünschte Position verschieben können.
So passen Sie ein Element an und passen es an
Wenn ein Element ausgewählt ist, werden seine Details im Inspektor in der rechten Seitenleiste angezeigt. Hier können Sie die Ausrichtung, Position, Größe und Eigenschaften wie Deckkraft und Drehung feinabstimmen.
Du kannst auch mehrere Elemente gleichzeitig auswählen, indem du ⌘ Cmd oder ⇧ Shift gedrückt hältst und auf die Elemente klickst, die du zusammen bearbeiten möchtest. Das erleichtert es, sie als Gruppe zu verschieben, relativ zueinander auszurichten – etwa zwei Texte zu zentrieren – oder die Eigenschaften vieler Elemente gleichzeitig anzupassen.
So positionieren Sie ein Element
Um die Position eines Elements zu ändern, können Sie es einfach auswählen und an die gewünschte Stelle im Editor ziehen. Für feinere Anpassungen können Sie den Inspector verwenden, um genaue Werte für die X- (horizontal) und Y- (vertikal) Koordinaten des Elements festzulegen. Beachten Sie, dass diese Koordinaten relativ zur oberen linken Ecke des Elements sind.
Ein Element kann mit den Ausrichtungsaktionen des Editors auch schnell an der gesamten Überlagerung oder relativ zu anderen Elementen ausgerichtet werden, wenn mehrere gleichzeitig ausgewählt sind. Dazu gehört die Ausrichtung an allen vier Seiten (oben, unten, links und rechts) und die horizontale oder vertikale Zentrierung.
So ändern Sie die Größe eines Elements
Wenn ein Element ausgewählt ist, werden Seiten- und Eckmarkierungen über seinem Begrenzungsrahmen auf der Leinwand des Editors angezeigt. Diese können gezogen werden, um die Größe eines Elements schnell anzupassen. Auch die Positionsattribute W (Breite) und H (Höhe) können im Inspektor genauer eingestellt werden.
Das Seitenverhältnis eines Elements, also das Verhältnis zwischen seiner Breite und Höhe, kann ebenfalls im Inspektor gesperrt werden. Dies kann beim Arbeiten mit Bildern oder Symbolen wichtig sein, da diese sonst verzerrt erscheinen können.
Wie man ein Element nach hinten oder nach vorne bringt
Wenn Sie Ihrer Überlagerung weitere Elemente hinzufügen, können Sie am Ende überlappende Formen, Texte und Bilder erhalten. Die Reihenfolge, in der diese geschichtet sind, entspricht der Reihenfolge in der Übersicht in der linken Seitenleiste: Von oben nach unten in der Übersicht entspricht von vorne nach hinten in der Editor-Leinwand.
Sie können diese Reihenfolge anpassen, indem Sie Elemente in die Übersicht ziehen oder mit der rechten Maustaste darauf klicken und „Vorwärts verschieben“ oder „Zurück verschieben“ auswählen.
Elementeigenschaften anpassen
Mit dem Overlay-Editor können Sie eine Reihe von Elementeigenschaften anpassen, um das perfekte Overlay für Ihre Zwecke zu erstellen.
Alle Elemente unterstützen das Anpassen von Deckkraft und Drehung, während nur Bilder und Formen einen Rahmen haben können. Schließlich kann die Füllfarbe von Formen geändert werden.
- Opazität
- Die Deckkraft eines Elements – das Gegenteil von Transparenz – kann im Inspektor des Overlay-Editors in der rechten Seitenleiste angepasst werden. Dies kann ein nützlicher Effekt sein, um praktische Overlays zu erstellen, die Informationen präsentieren, ohne das zugrunde liegende Video vollständig zu verdecken.
- Drehung
- Um ein Element zu drehen, verwenden Sie den Rotationsregler im Informationsfenster der rechten Seitenleiste. Dies ermöglicht eine Drehung um volle 360°. Wenn Sie diesen auf einen bestimmten Wert einstellen möchten, klicken Sie auf den Text, der den aktuellen Wert über dem Schieberegler angibt.
- Grenzen
- Bilder und Formen können im Editor-Inspektor einen Rahmen mit einstellbarem Eckenradius, Breite und Farbe haben. Ein praktischer Trick, um kreisförmige Symbole aus quadratischen Bildern zu erstellen: Stellen Sie den Eckenradius auf die halbe Höhe des Elements ein.
- Füllen
- Die Füllung oder innere Farbe von Formen (Rechtecke und Kreise) kann im Inspektor eingestellt werden. Verwenden Sie dies, um Ihre Markenfarbe in Overlays einzubeziehen und mit der Elementdeckkraft und der Overlay-Textfarbe auszugleichen, um das perfekte Aussehen für Ihr Overlay zu erhalten.
Arbeiten mit Text im Overlay-Editor
Ein Schlüsselaspekt jedes Overlays ist der Inhalt. Mit Textelementen können Sie kontinuierlich Informationen mit den Zuschauern teilen und Details weitergeben, die sonst möglicherweise nicht Teil des Hauptinhalts oder der Konversation sind.
Bei der Arbeit mit Textelementen empfehlen wir, die Gesamtgröße und Auflösung zu berücksichtigen, mit der Ihr Video wahrscheinlich angezeigt wird, und dies bei der Auswahl von Textgröße, Gewicht und Positionierung zu berücksichtigen.
Der Overlay-Editor stellt alle Schriftarten auf Ihrem Computer zur Verfügung. Wenn ein Textelement ausgewählt ist, können Sie seinen Inhalt direkt auf der Editor-Leinwand oder über den Abschnitt „Text“ des Inspektors in der rechten Seitenleiste bearbeiten. Ähnlich wie bei einem Texteditor können Sie im Bereich „Schriftart“ des Inspektors die Ausrichtung, Größe und Farbe des Textes anpassen.
Arbeiten mit Bildern im Overlay-Editor
Das Einfügen Ihres Markenlogos oder einer benutzerdefinierten Ikonografie ist mithilfe von Bildelementen unkompliziert. Sie können diese von überall auf Ihrem Computer in ein Overlay importieren und wie jedes andere Element optimieren. Wir empfehlen, das Seitenverhältnis für Bild-Assets gesperrt zu lassen, um eine Verzerrung ihrer Abmessungen zu vermeiden.
Bilder haben einen zusätzlichen Abschnitt im Inspektor in der rechten Seitenleiste, in dem Sie die im Bildelement verwendete Datei austauschen, die Größe des Elements auf die ursprüngliche Bildgröße zurücksetzen oder zwischen zwei Skalierungsmodi für das Bild wählen können.
Skalierungsmodi definieren, wie sich das Bild ändert, wenn das Element, in dem es sich befindet, angepasst wird. "Aspect Fill" sorgt dafür, dass das Seitenverhältnis des Bildes erhalten bleibt, aber es kann über die Seiten des Elements hinausragen. „Stretch Fill“ bedeutet, dass das Bild genau die gleiche Größe wie das umgebende Element hat, selbst wenn dadurch das Seitenverhältnis des Bildes beeinträchtigt wird.

