De overlay-editor
Overlays zijn een geweldige manier om je video aan te passen aan je merk of nuttige informatie voor je publiek; en je eigen maken is eenvoudig met de ingebouwde editor en overlaygalerij van Camo Studio.
Besturingselementen overlay in Camo Studio
Overlay-bedieningselementen bevinden zich in de linkerzijbalk van Camo Studio. U kunt een verzameling overlays uit uw bibliotheek in één oogopslag bekijken in de minigalerij en tussen verschillende verzamelingen bladeren met behulp van het vervolgkeuzemenu erboven.
Klik op een overlay om deze op uw video te gebruiken of dubbelklik om deze te bewerken. U kunt ook sneltoetsen gebruiken - ⌘ Cmd + 1 , ⌘ Cmd + 2 , enzovoort - om snel te schakelen tussen uw topoverlays.
Gebruik de knoppen onder de minigalerij om nieuwe overlays toe te voegen of te importeren, de overlaygalerij te openen of de momenteel in gebruik zijnde overlay uit te schakelen.
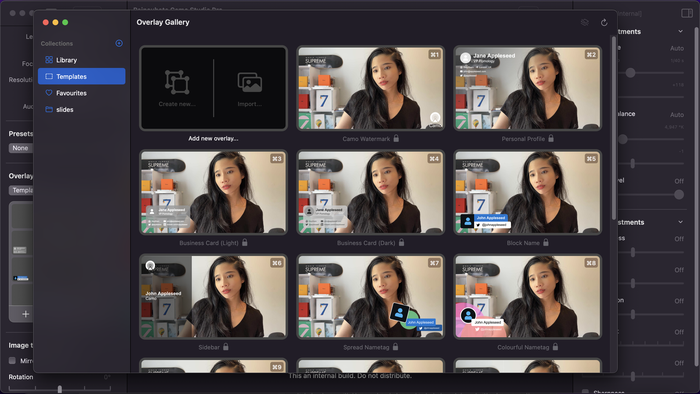
De overlay-galerij

Camo Studio bevat een galerij om u te helpen uw overlays georganiseerd te houden. Net als bij de bedieningselementen van Studio, kunt u een overlay gebruiken door erop te klikken, of beginnen met bewerken door erop te dubbelklikken. Extra acties, zoals favoriet of verwijderen, kunnen worden gevonden door met de muis over een item te gaan of er met de rechtermuisknop op te klikken.
De zijbalk heeft standaard drie collecties: - Bibliotheek, alle overlays van uw hele bibliotheek - Sjablonen, overlays die standaard in Camo Studio zijn opgenomen - Favorieten, overlays die u als favoriet hebt gemarkeerd
Gebruik de + -knop in de zijbalk om een nieuwe collectie aan je galerij toe te voegen, en hernoem of verwijder je collecties door er met de rechtermuisknop op te klikken.
U kunt een overlay tussen collecties verplaatsen door er met de rechtermuisknop op te klikken in de galerij en "Toevoegen aan verzameling" te selecteren - of u kunt deze uit een verzameling verwijderen door "Verwijderen uit verzameling" te selecteren.
In de rechterbovenhoek van de galerij ziet u een knop om de momenteel in gebruik zijnde overlay uit te schakelen en om de voorbeeldafbeelding die in de galerij wordt gebruikt, te vernieuwen.
Een voorbeeld van overlays bekijken voor gebruik
Wanneer het wordt geopend, maakt de Overlay-galerij een momentopname van Camo's videofeed om te gebruiken als een voorbeeldafbeelding voor alle overlays die het bevat. U kunt deze afbeelding vernieuwen door op de knop in de rechterbovenhoek van het galerijvenster te drukken. Dit kan handig zijn om snel een idee te krijgen voor welke overlay u moet gebruiken zonder dat deze de actieve overlay in Camo wordt.
Om een live-versie van een overlay in actie te zien, selecteert u deze in de Overlay-galerij of de mini-galerij in de interface van Camo Studio om deze in te schakelen.
Snel overlays maken met kant-en-klare sjablonen
Dubbelklik vanuit de Sjablonencollectie in de Overlaygalerij op een overlaysjabloon om er uw eigen sjabloon van te maken. Zodra het een naam heeft, gebruikt u de tools in de Overlay Editor om tekst te wijzigen, vormen te bewerken, uw favoriete kleuren toe te passen en uw pictogrammen of afbeeldingen aan de overlay toe te voegen. Veel plezier ermee!
Als je klaar bent - of geen tijd meer hebt - kun je de editor verlaten en je nieuwe, aangepaste overlay vinden die is opgeslagen in de bibliotheekcollectie.
Een geheel nieuwe overlay maken of aanpassingen maken
U kunt een geheel nieuwe overlay maken door te klikken op het gedeelte "Nieuwe maken..." van het item "Nieuwe overlay toevoegen..." in de Overlay-galerij, of door op de knop + onder de mini-galerij in de hoofdinterface te klikken en "Maken nieuw.." uit de opties. Dit opent de overlay-editor met een lege lei.
Een overlay exporteren
U kunt uw aangepaste overlays delen met andere gebruikers door er met de rechtermuisknop op te klikken in de galerij en "Exporteren" te kiezen. Sjablonen kunnen niet worden geëxporteerd, omdat iedereen deze standaard al heeft.
Camo's overlays worden geëxporteerd in een speciaal formaat met de bestandsextensie .camoscene - voor het geval je er ooit een op je computer moet vinden.
Een overlay importeren
Als je een nieuwe overlay hebt ontvangen om met Camo te gebruiken, kun je deze importeren door op het gedeelte "Importeren..." van het item "Nieuwe overlay toevoegen..." in de Overlay-galerij te klikken. Zoek het overlay-bestand op uw computer en kies het om te importeren. Hetzelfde kan worden gedaan door op de knop + onder de mini-galerij in de hoofdinterface van Camo Studio te klikken.
Geïmporteerde overlays worden standaard aan de bibliotheekcollectie toegevoegd.
Aangepaste collecties maken in de galerij
Klik in de overlay-galerij op de knop + in de zijbalk en geef je nieuwe collectie een naam. Voeg er dan overlays aan toe of maak een geheel nieuwe aan .
Overlays verplaatsen naar een aangepaste verzameling
U kunt overlays tussen collecties verplaatsen door er met de rechtermuisknop op te klikken, "Toevoegen aan collectie" te selecteren en vervolgens de collectie te selecteren.
Een overlay favoriet maken
Maak een overlay favoriet door de muisaanwijzer erop te plaatsen in de galerij (of minigalerij) en op de hartvormige knop te klikken. U kunt het ook rechtstreeks naar de verzameling Favorieten verplaatsen.
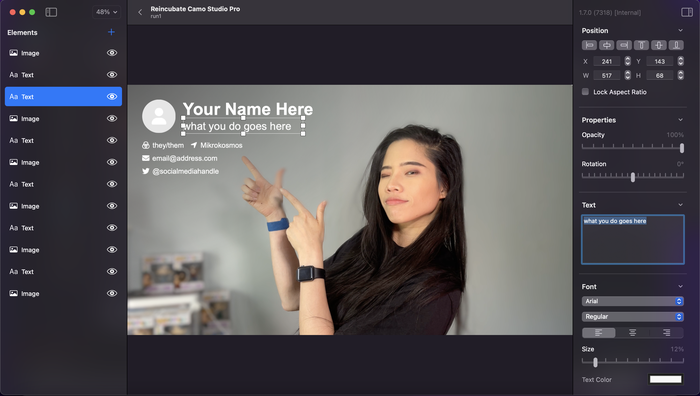
De overlay-editor

Met de overlay-editor kun je overlays samenstellen en bewerken in Camo Studio. Misschien wil je beginnen door een van Camo's sjablonen als uitgangspunt te gebruiken, of misschien de details bijwerken in een overlay die door een collega is gedeeld; of duik er meteen in om er een helemaal opnieuw te maken.
Een overzicht van elementen die in de overlay zijn opgenomen, wordt weergegeven in de linkerzijbalk. Een element is elke tekst, vorm, pictogram of afbeelding die aan de overlay is toegevoegd. U kunt meer elementen toevoegen door de + -knop boven aan de zijbalk te gebruiken, of een element verwijderen en dupliceren door er met de rechtermuisknop op te klikken.
De volgorde van elementen in de lijst geeft weer hoe ze in de overlay worden gelaagd. Een element dat als eerste in de lijst komt, lijkt bovenop een element verderop in de lijst te staan als ze zodanig zijn geplaatst dat ze elkaar overlappen. U kunt deze lagen opnieuw ordenen door items in de lijst te slepen en neer te zetten, of door met de rechtermuisknop op een element te klikken en "Vooruit" of "Achteruit" te selecteren.
Wanneer u klaar bent met het bewerken van een overlay, kunt u terugkeren naar de Camo Studio-interface door op de pijl terug in de linkerbovenhoek te klikken of door op de Esc -toets op uw toetsenbord te drukken.
Een element toevoegen
De overlay-editor bevat vier elementtypen: tekst, afbeelding, rechthoek en cirkel. Om een nieuw element toe te voegen, klik je op de + bovenaan de linkerzijbalk en selecteer je het type. Het nieuwe element wordt automatisch geselecteerd, zodat u de eigenschappen ervan kunt bewerken en naar de gewenste positie kunt verplaatsen.
Een element aanpassen en aanpassen
Wanneer een element is geselecteerd, worden de details ervan weergegeven in het infovenster in de rechterzijbalk. Hier kunt u de uitlijning, positie, grootte en eigenschappen zoals dekking en rotatie verfijnen.
U kunt ook meerdere elementen tegelijk selecteren door ⌘ Cmd of ⇧ Shift ingedrukt te houden en samen op de elementen te klikken die u wilt bewerken. Dit maakt het gemakkelijker om ze als groep te verplaatsen, ze ten opzichte van elkaar uit te lijnen - zoals het centreren van twee stukken tekst - of om eigenschappen van veel elementen tegelijk aan te passen.
Een element positioneren
Om de positie van een element te wijzigen, kunt u het eenvoudig selecteren en naar de gewenste plaats in de editor slepen. Voor fijnmazigere aanpassingen kunt u het infovenster gebruiken om exacte waarden in te stellen voor de X (horizontale) en Y (verticale) coördinaten van het element. Let op, deze coördinaten zijn relatief ten opzichte van de linkerbovenhoek van het element.
Een element kan ook snel worden uitgelijnd op de hele overlay, of relatief ten opzichte van andere elementen als er meerdere tegelijk zijn geselecteerd, met behulp van de uitlijningsacties van de editor. Dit omvat het uitlijnen op alle vier de zijden (boven, onder, links en rechts) en horizontale of verticale centrering.
De grootte van een element wijzigen
Wanneer een element is geselecteerd, worden zij- en hoekmarkeringen weergegeven over het omsluitende kader op het canvas van de editor. Deze kunnen worden versleept om snel de grootte van een element aan te passen. Ook de positieattributen W (breedte) en H (hoogte) kunnen nauwkeuriger worden ingesteld in de infovenster.
De aspectverhouding van een element, dat is de verhouding tussen de breedte en hoogte, kan ook in de inspecteur worden vergrendeld. Dit kan belangrijk zijn bij het werken met afbeeldingen of pictogrammen, omdat deze anders vervormd kunnen lijken.
Een element naar voren of naar achteren brengen
Naarmate u meer elementen aan uw overlay toevoegt, kan het zijn dat u overlappende vormen, tekst en afbeeldingen krijgt. De volgorde waarin deze zijn gelaagd is hetzelfde als hun volgorde in het overzicht in de linkerzijbalk: van boven naar beneden in het overzicht komt overeen met van voren naar achteren in het canvas van de editor.
U kunt deze volgorde aanpassen door elementen in het overzicht te slepen, of door er met de rechtermuisknop op te klikken en "Verplaats vooruit" of "Verplaats achteruit" te selecteren.
Elementeigenschappen aanpassen
Met de overlay-editor kunt u een aantal elementeigenschappen aanpassen om u te helpen de perfecte overlay voor uw doeleinden te bouwen.
Alle elementen ondersteunen het aanpassen van de dekking en rotatie, terwijl alleen afbeeldingen en vormen een rand kunnen hebben. Ten slotte kan de vulkleur van vormen worden gewijzigd.
- dekking
- De dekking van een element – het tegenovergestelde van transparantie – kan worden aangepast in het infovenster van de Overlay Editor, dat zich in de rechterzijbalk bevindt. Dit kan een handig effect zijn voor het bouwen van praktische overlays die informatie presenteren zonder de onderliggende video volledig te verdoezelen.
- Rotatie
- Gebruik de rotatieschuifregelaar in het infovenster aan de rechterkant om een element te roteren. Dit maakt een volledige rotatie van 360° mogelijk. Als u dit op een specifieke waarde wilt instellen, klikt u op de tekst die de huidige waarde aangeeft boven de schuifregelaar.
- grenzen
- Afbeeldingen en vormen kunnen een rand hebben die is ingesteld in het infovenster van de editor, met instelbare hoekradius, breedte en kleur. Een handige truc om cirkelvormige pictogrammen te maken van vierkante afbeeldingen: stel de hoekradius in op de helft van de hoogte van het element.
- Vullen
- De vulling, of binnenkleur, van vormen (rechthoeken en cirkels) kan in het infovenster worden ingesteld. Gebruik dit om uw merkkleur in overlays op te nemen en balanceer met elementdekking en overlaytekstkleur om de perfecte look voor uw overlay te krijgen.
Werken met tekst in de overlay-editor
Een belangrijk aspect van elke overlay is de inhoud. Met tekstelementen kun je continu informatie met kijkers delen en details doorgeven die anders misschien geen deel uitmaken van de hoofdinhoud of het gesprek.
Wanneer u met tekstelementen werkt, raden we u aan rekening te houden met de algehele grootte en resolutie waarmee uw video waarschijnlijk wordt bekeken en hiermee rekening te houden bij het kiezen van tekstgrootte, gewicht en positionering.
De Overlay Editor maakt alle lettertypen op uw computer beschikbaar voor gebruik. Wanneer een tekstelement is geselecteerd, kunt u de inhoud ervan rechtstreeks op het canvas van de editor bewerken of via het gedeelte 'Tekst' van het infovenster in de rechterzijbalk. Net als bij een teksteditor, kunt u aanpassen hoe de tekst wordt uitgevuld, de grootte en kleur in het gedeelte "Lettertype" van het infovenster.
Werken met afbeeldingen in de overlay-editor
Het opnemen van uw merklogo of aangepaste iconografie is eenvoudig met behulp van afbeeldingselementen. U kunt deze overal op uw computer in een overlay importeren en ze net als elk ander element aanpassen. We raden aan om de beeldverhouding vergrendeld te houden voor afbeeldingsitems, om te voorkomen dat de afmetingen worden vervormd.
Afbeeldingen hebben een extra sectie in het infovenster in de rechterzijbalk, waarmee u het bestand dat in het afbeeldingselement wordt gebruikt, kunt verwisselen, de grootte van het element kunt resetten naar de oorspronkelijke afbeeldingsgrootte of kunt kiezen tussen twee schaalmodi voor de afbeelding.
Schaalmodi bepalen hoe het beeld verandert als het element waarin het zich bevindt, wordt aangepast. "Aspect Fill" zorgt ervoor dat de hoogte-breedteverhouding van de afbeelding behouden blijft, maar het kan de zijkanten van het element overschrijden. "Stretch Fill" betekent dat de afbeelding exact dezelfde grootte heeft als het bevattende element, zelfs als dat de beeldverhouding van de afbeelding schendt.
