Visión general
Camo SDK de Reincubate brinda la capacidad de enviar datos audiovisuales en tiempo real desde su aplicación a Camo Studio en macOS y Windows. Funciona a través de USB o de forma inalámbrica. USB está optimizado para baja latencia y rendimiento, consumiendo la menor cantidad posible de recursos en su aplicación. Inalámbrico da libertad de cables.
El SDK de Camo está disponible para que lo utilicen socios comerciales y colaboradores. Para obtener más información, póngase en contacto con su equipo en enterprise@reincubate.com .
Actualmente, el SDK solo admite aplicaciones de iOS que se ejecutan en un dispositivo físico iOS o iPadOS (excluyendo simuladores y Mac Catalyst) en iOS 12 o superior. Camo SDK no tiene compatibilidad con Objective-C de fábrica, por lo que si su aplicación es principalmente Objective-C, es posible que deba crear un contenedor.
Referencia de API
Si desea saltar directamente, puede ver la referencia completa de la API , que documenta todos los símbolos proporcionados por Camo SDK. De lo contrario, este documento lo guiará a través de una integración de muestra con el SDK.
Instalación de Camo SDK
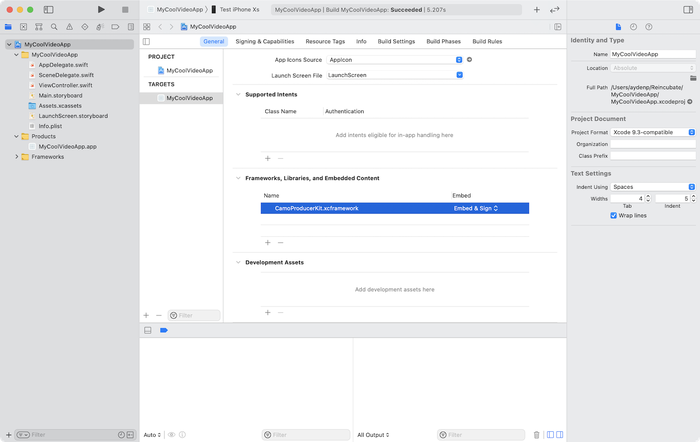
Cuando reciba Camo SDK, habrá recibido un archivo llamado CamoProducerKit.xcframework . Este marco autónomo tiene todo lo que necesita sin dependencias externas, por lo que la instalación es fácil.
- Seleccione el proyecto de su aplicación en el Navegador de proyectos.
- Elija el destino de su aplicación en la barra lateral de destino del proyecto. Si no ve una barra lateral, es posible que esté en un menú desplegable en la parte superior de la página.
- Asegúrese de estar en la pestaña 'General' y desplácese hacia abajo hasta el encabezado "Marcos, bibliotecas y contenido incrustado".
- Arrastre el
CamoProducerKit.xcframeworky suéltelo en la lista de archivos debajo de ese encabezado. - Asegúrese de que el SDK esté configurado en "Insertar y firmar".
Cuando haya terminado, debería ver el marco como se muestra en la imagen:

Integrarse con su aplicación
Controlando el servicio de Camo
En el núcleo de CamoProducerKit se encuentra CamoController , que proporciona a su aplicación una interfaz centralizada para controlar el Camo SDK.
En su aplicación, debe inicializar una instancia de CamoController . Puede optar por hacer esto al iniciar la aplicación o guardarlo para más tarde. Hasta que se inicie explícitamente con start() , el controlador Camo utilizará muy pocos recursos. Sin embargo, se preparará para la codificación de audio y video tras la inicialización.
import CamoProducerKit class MyVideoManager { let controller = CamoController() // ... }
Cuando desee activar la integración de Camo en su aplicación, iniciando el servicio Camo para facilitar las conexiones, puede llamar al start() . Una vez que haya terminado, puede detenerlo llamando a stop() .
controller.start() // ... controller.stop()
Este código es un comienzo, pero aún no puede aceptar nuevas conexiones de Camo Studio.
Respondiendo a nuevas conexiones
Antes de que su aplicación pueda aceptar nuevas conexiones de Camo Studio, deberá implementar CamoControllerDelegate . Al implementar estos dos métodos delegados, puede recibir notificaciones sobre cambios en el estado de la conexión y decidir si acepta o rechaza una conexión.
extension MyVideoManager: CamoControllerDelegate { // Upon receiving a connection request, you can decide whether or not to accept it. func camoControllerShouldAcceptIncomingConnection(_ controller: CamoController) -> Bool { // You could return false if you aren't ready to accept connections, such as during onboarding. return true } // Called whenever the connection state changes, such as if the Camo service starts or stops, or if a new connection is made. func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { // From here, you can update your UI and other state print("New state:", state) } }
Una vez hecho esto, ahora debería poder abrir su aplicación, conectarse a USB y ver su dispositivo en Camo Studio.
Conexiones inalámbricas
Para usar conexiones inalámbricas, los usuarios deberán otorgar acceso a la red local. Los servicios de Bonjour deben agregarse como NSBonjourServices en Info.plist:
_camo._tcp-
_camopairing._tcp
Cuando llama a camoController.start() SDK está listo para emparejarse y establecer conexiones de red con Camo Studio.
Emparejamiento
Cuando un usuario hace clic en el botón "+" en Camo Studio, comienza el proceso de emparejamiento. Camo Studio muestra un código QR que debe escanearse en el lado de la aplicación.
Pasos para el emparejamiento:
- Haga clic en "+" en Camo Studio para mostrar el código QR
- Escanee el código QR y obtenga sus datos como una cadena
- Pase esos datos a SDK llamando a
camoController.pairStudioWithQRCodeData(codeData) { success in } - El método
pairStudioWithQRCodeDatatiene una devolución de llamada que le dirá si el emparejamiento fue exitoso - SDK hará el emparejamiento con Camo Studio y la conexión se establecerá automáticamente.
Si necesita cancelar el emparejamiento (por ejemplo, si el usuario cerró QR Scanner o la aplicación), debe llamar a camoController.cancelPairing()
El emparejamiento tiene un tiempo de espera de 30 segundos. La devolución de llamada para el método pairStudioWithQRCodeData se llamará con un valor de success false si el emparejamiento no ocurrió durante 30 segundos después de llamar a pairStudioWithQRCodeData .
Dispositivos vinculados
Una vez realizado el emparejamiento, el SDK guardará los datos de emparejamiento en la lista de dispositivos emparejados. CamoController tiene 2 métodos para trabajar con esa lista:
pairedDevicespara obtener la lista (si desea mostrar esa lista en la interfaz de usuario)-
removePairedDevicepara olvidar el dispositivo
Para establecer una conexión inalámbrica a Camo Studio la próxima vez, simplemente haga clic en el botón "+" en Camo Studio y espere hasta que se establezca la conexión, sin necesidad de escanear el código QR nuevamente.
Determinar el estado de la conexión
CamoController proporciona una propiedad CamoControllerState , que también se incluye en el método de delegado de cambio de estado como se ve arriba. Esta enumeración proporciona información útil para su aplicación, como el nombre de la computadora conectada para mostrar en la interfaz de usuario.
A continuación, se muestra un ejemplo de cómo podría actualizar su interfaz de usuario para reflejar el estado de la conexión:
func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { let statusText = { () -> String in guard case let .running(serviceState) = state else { return "Camo service not running" } switch serviceState { case .active(let connection): return "Connected to \(connection.name)" case .paused(let connection): return "Paused, but connected to \(connection.name)" case .notConnected: return "Camo service running, but no connection" } }() DispatchQueue.main.async { self.statusTextLabel.text = statusText } }
Envío de datos audiovisuales
Para permitir a los clientes la mayor flexibilidad posible, Camo SDK no proporciona ni controla ninguna captura. En cambio, usted es responsable de proporcionar al CamoController datos de audio y video. Esto se puede hacer con dos simples llamadas a la API:
// upon receiving video from the camera or elsewhere camoController.enqueueVideo(sampleBuffer: sampleBuffer) // upon receiving audio from the microphone or elsewhere camoController.enqueuePCMAudio(data: chunk)
Enviando video
Si tiene acceso a un CMSampleBuffer en su canal de video, es trivial pasar estos datos al Camo SDK.
Debido a esto, configurar esto con un AVCaptureSession de video básico es extremadamente simple. Aquí hay un ejemplo de eso en acción.
class CaptureController: AVCaptureVideoDataOutputSampleBufferDelegate { // ... func startSession() throws { guard let camera = AVCaptureDevice.default(for: .video) else { fatalError("No camera found") } let input = try AVCaptureDeviceInput(device: camera) captureSession.addInput(input) let output = AVCaptureVideoDataOutput() output.alwaysDiscardsLateVideoFrames = true output.setSampleBufferDelegate(self, queue: videoDataOutputQueue) captureSession.addOutput(output) captureSession.startRunning() } // ... func captureOutput(_ output: AVCaptureOutput, didOutput sampleBuffer: CMSampleBuffer, from connection: AVCaptureConnection) { camoController.enqueueVideo(sampleBuffer: sampleBuffer) } }
Al enviar fotogramas de video, asegúrese de que:
- La duración del cuadro es de 30 FPS.
- El formato de píxel es
kCVPixelFormatType_32BGRA.
Puede ver más detalles en la referencia de API .
Envío de audio
Enviar audio es similar al video, pero puede requerir algunos pasos más dependiendo de cómo lo reciba su aplicación. Para ver una implementación de muestra, consulte la aplicación de demostración incluida con Camo SDK.
Al enviar datos de audio, asegúrese de que:
- Su frecuencia de muestreo es de 48 kHz.
- El códec de audio es LPCM.
- El número de canales es 2.
- La profundidad de bits es 32.
- La cantidad de muestras por paquete de audio depende de Studio (macOS o Windows), puede obtenerla de CamoController.audioSamplesRequired .
Puede ver más detalles en la referencia de API .
