Überblick
Das Camo SDK von Reincubate bietet die Möglichkeit, audiovisuelle Daten in Echtzeit von Ihrer Anwendung an Camo Studio unter macOS und Windows zu senden. Es funktioniert über USB oder drahtlos. USB ist für niedrige Latenz und Leistung optimiert und verbraucht in Ihrer App so wenig Ressourcen wie möglich. Kabellos macht Kabel frei.
Das Camo SDK steht kommerziellen Partnern und Mitarbeitern zur Verfügung. Weitere Informationen erhalten Sie von Ihrem Team unter enterprise@reincubate.com .
Derzeit unterstützt das SDK nur iOS-Anwendungen, die auf einem physischen iOS- oder iPadOS-Gerät (mit Ausnahme von Simulatoren und Mac Catalyst) auf iOS 12 oder höher ausgeführt werden. Das Camo SDK ist standardmäßig nicht mit Objective-C kompatibel. Wenn Ihre App also hauptsächlich Objective-C ist, müssen Sie möglicherweise einen Wrapper erstellen.
API-Referenz
Wenn Sie direkt einsteigen möchten, können Sie die vollständige API-Referenz anzeigen, die jedes Symbol dokumentiert, das vom Camo SDK bereitgestellt wird. Andernfalls führt Sie dieses Dokument durch eine Beispielintegration mit dem SDK.
Installieren des Camo-SDK
Wenn Sie das Camo SDK erhalten, haben Sie eine Datei namens CamoProducerKit.xcframework . Dieses eigenständige Framework hat alles, was Sie brauchen, ohne externe Abhängigkeiten, sodass die Installation einfach ist.
- Wählen Sie im Projektnavigator das Projekt Ihrer Anwendung aus.
- Wählen Sie das Ziel Ihrer Anwendung aus der Ziel-Seitenleiste des Projekts aus. Wenn keine Seitenleiste angezeigt wird, befindet sie sich möglicherweise in einem Dropdown-Menü oben auf der Seite.
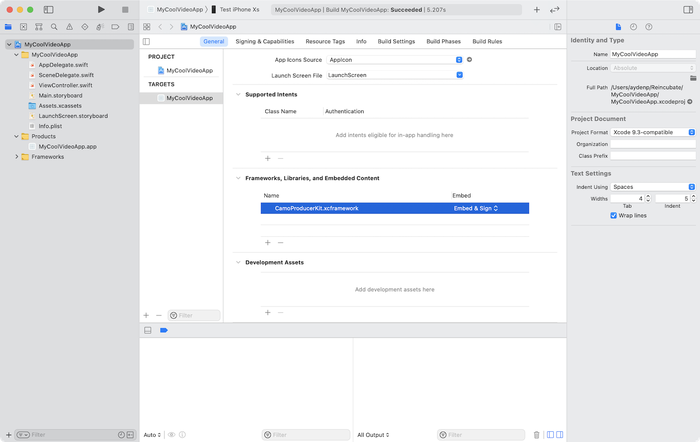
- Stellen Sie sicher, dass Sie sich auf der Registerkarte "Allgemein" befinden, und scrollen Sie nach unten zur Überschrift "Frameworks, Bibliotheken und eingebettete Inhalte".
- Ziehen Sie die
CamoProducerKit.xcframeworkund legen Sie sie in der Dateiliste unter diesem Header ab. - Stellen Sie sicher, dass das SDK auf "Einbetten & Signieren" eingestellt ist.
Wenn Sie fertig sind, sollten Sie den Rahmen wie abgebildet sehen:

Integration in Ihre App
Steuern des Camo-Dienstes
Das Herzstück von CamoProducerKit ist der CamoController , der Ihrer App eine zentrale Schnittstelle zur Steuerung des Camo SDK zur Verfügung stellt.
In Ihrer App sollten Sie eine Instanz des CamoController initialisieren. Sie können dies beim Start der App tun oder für später speichern. Bis zum expliziten Start mit start() verbraucht der Camo-Controller nur sehr wenige Ressourcen. Es bereitet sich jedoch bei der Initialisierung auf die Audio- und Videocodierung vor.
import CamoProducerKit class MyVideoManager { let controller = CamoController() // ... }
Wenn Sie die Camo-Integration in Ihrer App aktivieren und den Camo-Dienst starten möchten, um Verbindungen zu erleichtern, können Sie start() aufrufen. Sobald Sie damit fertig sind, können Sie es stoppen, indem Sie stop() aufrufen.
controller.start() // ... controller.stop()
Dieser Code ist ein Anfang, aber er kann immer noch keine neuen Verbindungen von Camo Studio akzeptieren.
Auf neue Verbindungen reagieren
Bevor Ihre App neue Verbindungen von Camo Studio annehmen kann, müssen Sie CamoControllerDelegate implementieren. Durch Implementieren dieser beiden Delegatmethoden können Sie über Änderungen des Verbindungsstatus benachrichtigt werden und entscheiden, ob Sie eine Verbindung annehmen oder ablehnen.
extension MyVideoManager: CamoControllerDelegate { // Upon receiving a connection request, you can decide whether or not to accept it. func camoControllerShouldAcceptIncomingConnection(_ controller: CamoController) -> Bool { // You could return false if you aren't ready to accept connections, such as during onboarding. return true } // Called whenever the connection state changes, such as if the Camo service starts or stops, or if a new connection is made. func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { // From here, you can update your UI and other state print("New state:", state) } }
Danach sollten Sie in der Lage sein, Ihre App zu öffnen, eine Verbindung zu USB herzustellen und Ihr Gerät in Camo Studio anzuzeigen.
Drahtlose Verbindungen
Um drahtlose Verbindungen zu verwenden, müssen Benutzer den Zugriff auf das lokale Netzwerk gewähren. Bonjour-Dienste sollten als NSBonjourServices in Info.plist hinzugefügt werden:
_camo._tcp-
_camopairing._tcp
Wenn Sie camoController.start() aufrufen, ist das SDK zum Koppeln und zum Herstellen von Netzwerkverbindungen mit Camo Studio bereit.
Paarung
Wenn ein Benutzer in Camo Studio auf die Schaltfläche „+“ klickt, beginnt der Kopplungsprozess. Camo Studio zeigt einen QR-Code, der auf der App-Seite gescannt werden sollte.
Schritte zum Koppeln:
- Klicken Sie in Camo Studio auf „+“, um den QR-Code anzuzeigen
- Scannen Sie den QR-Code und erhalten Sie die Daten als Zeichenfolge
- Übergeben Sie diese Daten an das SDK, indem
camoController.pairStudioWithQRCodeData(codeData) { success in }aufrufen. - Die Methode
pairStudioWithQRCodeDatahat einen Rückruf, der Ihnen mitteilt, ob die Kopplung erfolgreich war - Das SDK führt die Kopplung mit Camo Studio durch und die Verbindung wird automatisch hergestellt.
Wenn Sie die Kopplung abbrechen müssen (z. B. wenn der Benutzer den QR-Scanner oder die App geschlossen hat), sollten Sie camoController.cancelPairing() aufrufen.
Die Kopplung hat eine Zeitüberschreitung von 30 Sekunden. Der Rückruf für die Methode pairStudioWithQRCodeData wird mit dem success false aufgerufen, wenn die Kopplung nicht innerhalb von 30 Sekunden nach dem Aufruf pairStudioWithQRCodeData .
Gekoppelte Geräte
Nachdem die Kopplung abgeschlossen ist, speichert das SDK die Kopplungsdaten in der Liste der gekoppelten Geräte. CamoController hat 2 Methoden, um mit dieser Liste zu arbeiten:
pairedDevices, um die Liste zu erhalten (wenn Sie diese Liste in der Benutzeroberfläche anzeigen möchten)-
removePairedDevice, um das Gerät zu vergessen
Um beim nächsten Mal eine drahtlose Verbindung zu Camo Studio herzustellen, klicken Sie einfach auf die Schaltfläche „+“ in Camo Studio und warten Sie, bis die Verbindung hergestellt ist. Sie müssen den QR-Code nicht erneut scannen.
Verbindungsstatus ermitteln
Der CamoController stellt eine CamoControllerState- Eigenschaft bereit, die auch in der Delegate-Methode für Statusänderungen enthalten ist, wie oben gezeigt. Diese Aufzählung enthält nützliche Informationen für Ihre App, z. B. den Namen des verbundenen Computers zur Anzeige in der Benutzeroberfläche.
Hier ist ein Beispiel dafür, wie Sie Ihre Benutzeroberfläche aktualisieren können, um den Verbindungsstatus widerzuspiegeln:
func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { let statusText = { () -> String in guard case let .running(serviceState) = state else { return "Camo service not running" } switch serviceState { case .active(let connection): return "Connected to \(connection.name)" case .paused(let connection): return "Paused, but connected to \(connection.name)" case .notConnected: return "Camo service running, but no connection" } }() DispatchQueue.main.async { self.statusTextLabel.text = statusText } }
Versand audiovisueller Daten
Um den Kunden so viel Flexibilität wie möglich zu ermöglichen, bietet oder steuert das Camo SDK keine Erfassung. Stattdessen sind Sie dafür verantwortlich, den CamoController mit Audio- und Videodaten zu versorgen. Dies kann mit zwei einfachen API-Aufrufen erfolgen:
// upon receiving video from the camera or elsewhere camoController.enqueueVideo(sampleBuffer: sampleBuffer) // upon receiving audio from the microphone or elsewhere camoController.enqueuePCMAudio(data: chunk)
Video senden
Wenn Sie Zugriff auf einen CMSampleBuffer in Ihrer Videopipeline haben, ist es trivial, diese Daten an das Camo SDK zu übergeben.
Aus diesem Grund ist die Einrichtung mit einer einfachen Video-AVCaptureSession extrem einfach. Hier ist ein Beispiel dafür in Aktion.
class CaptureController: AVCaptureVideoDataOutputSampleBufferDelegate { // ... func startSession() throws { guard let camera = AVCaptureDevice.default(for: .video) else { fatalError("No camera found") } let input = try AVCaptureDeviceInput(device: camera) captureSession.addInput(input) let output = AVCaptureVideoDataOutput() output.alwaysDiscardsLateVideoFrames = true output.setSampleBufferDelegate(self, queue: videoDataOutputQueue) captureSession.addOutput(output) captureSession.startRunning() } // ... func captureOutput(_ output: AVCaptureOutput, didOutput sampleBuffer: CMSampleBuffer, from connection: AVCaptureConnection) { camoController.enqueueVideo(sampleBuffer: sampleBuffer) } }
Stellen Sie beim Senden von Videoframes Folgendes sicher:
- Die Framedauer beträgt 30 FPS.
- Das Pixelformat ist
kCVPixelFormatType_32BGRA.
Weitere Details finden Sie in der API-Referenz .
Audio senden
Das Senden von Audio ähnelt dem von Video, erfordert jedoch möglicherweise einige weitere Schritte, je nachdem, wie Ihre Anwendung es empfängt. Eine Beispielimplementierung finden Sie in der Demo-App, die im Camo SDK enthalten ist.
Stellen Sie beim Senden von Audiodaten sicher, dass:
- Ihre Abtastrate beträgt 48 kHz.
- Der Audiocodec ist LPCM.
- Die Anzahl der Kanäle beträgt 2.
- Die Bittiefe beträgt 32.
- Die Anzahl der Samples pro Audiopaket hängt von Studio (macOS oder Windows) ab. Sie können sie von CamoController.audioSamplesRequired abrufen .
Weitere Details finden Sie in der API-Referenz .
