Overzicht
De Camo SDK van Reincubate biedt de mogelijkheid om realtime audiovisuele gegevens van uw applicatie naar Camo Studio op macOS en Windows te sturen. Het werkt via USB of draadloos. USB is geoptimaliseerd voor lage latentie en prestaties, waarbij zo min mogelijk bronnen in uw app worden verbruikt. Draadloos geeft vrijheid van kabels.
De Camo SDK is beschikbaar voor gebruik door commerciële partners en medewerkers. Neem voor meer informatie contact op met uw team via enterprise@reincubate.com .
Momenteel ondersteunt de SDK alleen iOS-applicaties die draaien op een fysiek iOS- of iPadOS-apparaat (exclusief simulators en Mac Catalyst) op iOS 12 of hoger. De Camo SDK heeft standaard geen Objective-C-compatibiliteit, dus als uw app voornamelijk Objective-C is, moet u mogelijk een wrapper maken.
API-referentie
Als je er meteen in wilt springen, kun je de volledige API-referentie bekijken , die elk symbool documenteert dat door de Camo SDK wordt geleverd. Anders leidt dit document u door een voorbeeldintegratie met de SDK.
De Camo SDK installeren
Wanneer u de Camo SDK ontvangt, heeft u een bestand met de naam CamoProducerKit.xcframework . Dit op zichzelf staande framework heeft alles wat je nodig hebt zonder externe afhankelijkheden, dus de installatie is eenvoudig.
- Selecteer het project van uw toepassing in de Project Navigator.
- Kies het doel van uw toepassing in de doelzijbalk van het project. Als u geen zijbalk ziet, bevindt deze zich mogelijk in een vervolgkeuzelijst bovenaan de pagina.
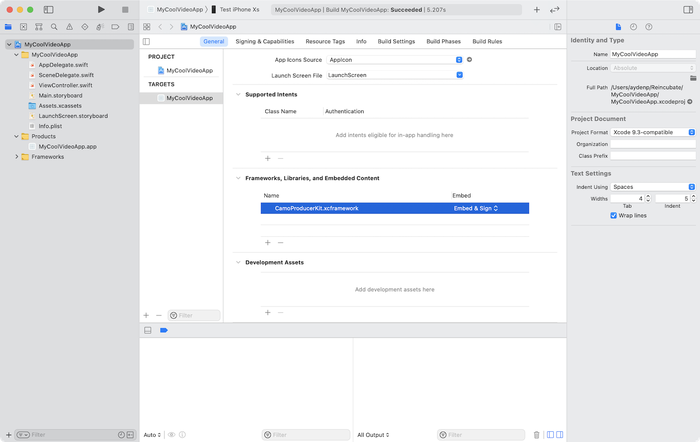
- Zorg ervoor dat u zich op het tabblad 'Algemeen' bevindt en scrol omlaag naar de kop 'Frameworks, bibliotheken en ingesloten inhoud'.
- Sleep het
CamoProducerKit.xcframeworken zet het neer in de lijst met bestanden onder die kop. - Zorg ervoor dat de SDK is ingesteld op 'Insluiten en ondertekenen'.
Als je klaar bent, zou je het raamwerk moeten zien zoals afgebeeld:

Integreren met uw app
De Camo-service bedienen
De kern van CamoProducerKit is de CamoController , die uw app één gecentraliseerde interface biedt voor het besturen van de Camo SDK.
In uw app moet u een instantie van de CamoController initialiseren . U kunt ervoor kiezen om dit te doen bij het starten van de app of om het op te slaan voor later. Totdat expliciet gestart is met start() , zal de Camo-controller heel weinig bronnen gebruiken. Het zal zich echter voorbereiden op audio- en videocodering bij initialisatie.
import CamoProducerKit class MyVideoManager { let controller = CamoController() // ... }
Als je de Camo-integratie in je app wilt activeren en de Camo-service wilt opstarten om verbindingen te vergemakkelijken, kun je start() aanroepen. Als je klaar bent, kun je het stoppen door stop() aan te roepen.
controller.start() // ... controller.stop()
Deze code is een begin, maar kan nog steeds geen nieuwe verbindingen van Camo Studio accepteren.
Reageren op nieuwe connecties
Voordat uw app nieuwe verbindingen van Camo Studio kan accepteren, moet u de CamoControllerDelegate implementeren. Door deze twee gedelegeerde methoden te implementeren, kunt u op de hoogte worden gesteld van wijzigingen in de verbindingsstatus en beslissen of u een verbinding wilt accepteren of weigeren.
extension MyVideoManager: CamoControllerDelegate { // Upon receiving a connection request, you can decide whether or not to accept it. func camoControllerShouldAcceptIncomingConnection(_ controller: CamoController) -> Bool { // You could return false if you aren't ready to accept connections, such as during onboarding. return true } // Called whenever the connection state changes, such as if the Camo service starts or stops, or if a new connection is made. func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { // From here, you can update your UI and other state print("New state:", state) } }
Als dat klaar is, zou je nu je app moeten kunnen openen, verbinding kunnen maken met USB en je apparaat in Camo Studio kunnen bekijken.
Draadloze verbindingen
Om draadloze verbindingen te gebruiken, moeten gebruikers toegang tot het lokale netwerk verlenen. Bonjour-services moeten worden toegevoegd als NSBonjourServices in Info.plist:
_camo._tcp-
_camopairing._tcp
Wanneer u camoController.start() is SDK gereed voor koppeling en voor het tot stand brengen van netwerkverbindingen met Camo Studio.
Koppelen
Wanneer een gebruiker op de knop "+" in Camo Studio klikt, begint het koppelingsproces. Camo Studio toont QR-code die aan de app-kant moet worden gescand.
Stappen voor het koppelen:
- Klik op "+" in Camo Studio om de QR-code weer te geven
- Scan de QR-code en ontvang de gegevens als een string
- Geef die gegevens door aan de SDK door
camoController.pairStudioWithQRCodeData(codeData) { success in }aan te roepen -
pairStudioWithQRCodeDatamethode heeft een callback die u zal vertellen of het koppelen is gelukt - SDK zal de koppeling met Camo Studio uitvoeren en de verbinding wordt automatisch tot stand gebracht.
Als u het koppelen moet annuleren (bijvoorbeeld als de gebruiker de QR-scanner of de app heeft gesloten), moet u camoController.cancelPairing() bellen
Het koppelen heeft een time-out van 30 seconden. Callback voor pairStudioWithQRCodeData methode wordt aangeroepen met success false als het koppelen niet heeft plaatsgevonden gedurende 30 seconden na het aanroepen van pairStudioWithQRCodeData .
Gekoppelde apparaten
Nadat het koppelen is voltooid, slaat SDK de koppelingsgegevens op in de lijst met gekoppelde apparaten. CamoController heeft 2 methoden om met die lijst te werken:
pairedDevicesom de lijst te krijgen (als u die lijst in de gebruikersinterface wilt weergeven)-
removePairedDeviceom het apparaat te vergeten
Om de volgende keer een draadloze verbinding met Camo Studio tot stand te brengen, klikt u op de knop "+" in Camo Studio en wacht u tot de verbinding tot stand is gebracht, u hoeft de QR-code niet opnieuw te scannen.
Verbindingsstatus bepalen
De CamoController biedt een CamoControllerState- eigenschap, die ook is opgenomen in de methode voor gedelegeerde statuswijzigingen, zoals hierboven te zien is. Deze opsomming biedt nuttige informatie voor uw app, zoals de naam van de aangesloten computer voor weergave in de gebruikersinterface.
Hier is een voorbeeld van hoe u uw gebruikersinterface kunt bijwerken om de verbindingsstatus weer te geven:
func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { let statusText = { () -> String in guard case let .running(serviceState) = state else { return "Camo service not running" } switch serviceState { case .active(let connection): return "Connected to \(connection.name)" case .paused(let connection): return "Paused, but connected to \(connection.name)" case .notConnected: return "Camo service running, but no connection" } }() DispatchQueue.main.async { self.statusTextLabel.text = statusText } }
Audiovisuele gegevens verzenden
Om klanten zoveel mogelijk flexibiliteit te bieden, biedt of controleert de Camo SDK geen opname. In plaats daarvan bent u verantwoordelijk voor het verstrekken van audio- en videogegevens aan de CamoController. Dit kan met twee eenvoudige API-aanroepen:
// upon receiving video from the camera or elsewhere camoController.enqueueVideo(sampleBuffer: sampleBuffer) // upon receiving audio from the microphone or elsewhere camoController.enqueuePCMAudio(data: chunk)
Video verzenden
Als je toegang hebt tot een CMSampleBuffer in je videopijplijn, is het triviaal om deze gegevens door te geven aan de Camo SDK.
Hierdoor is het opzetten hiervan met een basisvideo AVCaptureSession uiterst eenvoudig. Hier is een voorbeeld van dat in actie.
class CaptureController: AVCaptureVideoDataOutputSampleBufferDelegate { // ... func startSession() throws { guard let camera = AVCaptureDevice.default(for: .video) else { fatalError("No camera found") } let input = try AVCaptureDeviceInput(device: camera) captureSession.addInput(input) let output = AVCaptureVideoDataOutput() output.alwaysDiscardsLateVideoFrames = true output.setSampleBufferDelegate(self, queue: videoDataOutputQueue) captureSession.addOutput(output) captureSession.startRunning() } // ... func captureOutput(_ output: AVCaptureOutput, didOutput sampleBuffer: CMSampleBuffer, from connection: AVCaptureConnection) { camoController.enqueueVideo(sampleBuffer: sampleBuffer) } }
Zorg er bij het verzenden van videoframes voor dat:
- De frameduur is 30 FPS.
- Het pixelformaat is
kCVPixelFormatType_32BGRA.
U kunt meer details bekijken in de API-referentie .
Audio verzenden
Het verzenden van audio is vergelijkbaar met video, maar het kan zijn dat er nog een paar stappen nodig zijn, afhankelijk van hoe uw toepassing het ontvangt. Zie de demo-app die bij de Camo SDK is geleverd voor een voorbeeldimplementatie.
Zorg er bij het verzenden van audiogegevens voor dat:
- Uw samplefrequentie is 48 kHz.
- De audiocodec is LPCM.
- Het aantal kanalen is 2.
- De bitdiepte is 32.
- Het aantal samples per audiopakket is afhankelijk van Studio (macOS of Windows), je kunt het krijgen van CamoController.audioSamplesRequired .
U kunt meer details bekijken in de API-referentie .
