Panoramica
Camo SDK di Reincubate offre la possibilità di inviare dati audiovisivi in tempo reale dalla tua applicazione a Camo Studio su macOS e Windows. Funziona tramite USB o in modalità wireless. USB è ottimizzato per bassa latenza e prestazioni, consumando il minor numero possibile di risorse nell'app. Il wireless offre libertà dai cavi.
Camo SDK è disponibile per l'uso da parte di partner commerciali e collaboratori. Per maggiori informazioni, contatta il tuo team all'indirizzo enterprise@reincubate.com .
Attualmente, l'SDK supporta solo le applicazioni iOS in esecuzione su un dispositivo iOS o iPadOS fisico (esclusi simulatori e Mac Catalyst) su iOS 12 o versioni successive. L'SDK Camo non ha compatibilità con Objective-C, quindi se la tua app è principalmente Objective-C, potresti dover creare un wrapper.
Riferimento API
Se desideri entrare subito, puoi visualizzare il riferimento completo all'API , che documenta ogni simbolo fornito dall'SDK Camo. In caso contrario, questo documento ti guiderà attraverso un'integrazione di esempio con l'SDK.
Installazione dell'SDK Camo
Quando riceverai Camo SDK, avrai ricevuto un file chiamato CamoProducerKit.xcframework . Questo framework autonomo ha tutto ciò di cui hai bisogno senza dipendenze esterne, quindi l'installazione è facile.
- Seleziona il progetto della tua applicazione nel Project Navigator.
- Scegli il target della tua applicazione dalla barra laterale di destinazione del progetto. Se non vedi una barra laterale, potrebbe trovarsi in un menu a discesa nella parte superiore della pagina.
- Assicurati di essere nella scheda "Generale" e scorri verso il basso fino all'intestazione "Framework, librerie e contenuto incorporato".
- Trascina il
CamoProducerKit.xcframeworke rilascialo nell'elenco dei file sotto l'intestazione. - Assicurati che l'SDK sia impostato su "Incorpora e firma".
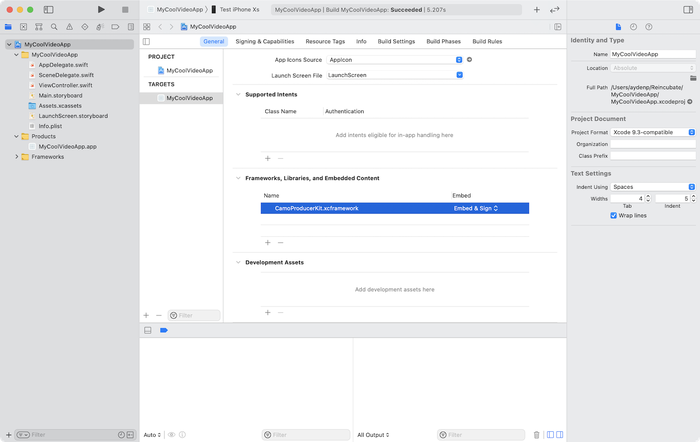
Quando hai finito, dovresti vedere il framework come nella foto:

Integrazione con la tua app
Controllo del servizio Camo
Al centro di CamoProducerKit c'è CamoController , che fornisce alla tua app un'interfaccia centralizzata per il controllo dell'SDK Camo.
Nella tua app, dovresti inizializzare un'istanza di CamoController . Puoi scegliere di farlo all'avvio dell'app o salvarlo per dopo. Fino a quando non viene avviato esplicitamente con start() , il controller Camo utilizzerà pochissime risorse. Tuttavia, si preparerà per la codifica audio e video al momento dell'inizializzazione.
import CamoProducerKit class MyVideoManager { let controller = CamoController() // ... }
Quando vuoi attivare l'integrazione Camo nella tua app, avviando il servizio Camo per facilitare le connessioni, puoi chiamare start() . Una volta che hai finito, puoi fermarlo chiamando stop() .
controller.start() // ... controller.stop()
Questo codice è un inizio, ma non può ancora accettare nuove connessioni da Camo Studio.
Rispondere a nuove connessioni
Prima che la tua app possa accettare nuove connessioni da Camo Studio, dovrai implementare CamoControllerDelegate . Implementando questi due metodi delegati, è possibile ricevere notifiche sulle modifiche allo stato della connessione e decidere se accettare o rifiutare una connessione.
extension MyVideoManager: CamoControllerDelegate { // Upon receiving a connection request, you can decide whether or not to accept it. func camoControllerShouldAcceptIncomingConnection(_ controller: CamoController) -> Bool { // You could return false if you aren't ready to accept connections, such as during onboarding. return true } // Called whenever the connection state changes, such as if the Camo service starts or stops, or if a new connection is made. func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { // From here, you can update your UI and other state print("New state:", state) } }
Fatto ciò, dovresti essere in grado di aprire la tua app, connetterti a USB e visualizzare il tuo dispositivo in Camo Studio.
Connessioni senza fili
Per utilizzare le connessioni wireless gli utenti dovranno concedere l'accesso alla rete locale. I servizi Bonjour devono essere aggiunti come NS BonjourServices in Info.plist:
_camo._tcp-
_camopairing._tcp
Quando chiami camoController.start() , l'SDK è pronto per l'associazione e per stabilire connessioni di rete con Camo Studio.
accoppiamento
Quando un utente fa clic sul pulsante "+" in Camo Studio, inizia il processo di associazione. Camo Studio mostra il codice QR che dovrebbe essere scansionato sul lato dell'app.
Passaggi per l'abbinamento:
- Fai clic su "+" in Camo Studio per mostrare il codice QR
- Scansiona il codice QR e ottieni i suoi dati come una stringa
- Passa quei dati all'SDK chiamando
camoController.pairStudioWithQRCodeData(codeData) { success in } -
pairStudioWithQRCodeDataha un callback che ti dirà se l'associazione è riuscita - L'SDK eseguirà l'associazione con Camo Studio e la connessione verrà stabilita automaticamente.
Se è necessario annullare l'associazione (ad esempio se l'utente ha chiuso QR Scanner o l'app) è necessario chiamare camoController.cancelPairing()
L'associazione ha un timeout di 30 secondi. La richiamata per il metodo pairStudioWithQRCodeData verrà chiamata con il valore success false se l'associazione non è avvenuta entro 30 secondi dalla chiamata pairStudioWithQRCodeData .
Dispositivi accoppiati
Al termine dell'associazione, l'SDK salverà i dati di associazione nell'elenco dei dispositivi accoppiati. CamoController ha 2 metodi per lavorare con quell'elenco:
pairedDevicesper ottenere l'elenco (se desideri mostrare quell'elenco nell'interfaccia utente)-
removePairedDeviceper dimenticare il dispositivo
Per stabilire una connessione wireless a Camo Studio la prossima volta, fai clic sul pulsante "+" in Camo Studio e attendi fino a quando non verrà stabilita la connessione, non è necessario scansionare nuovamente il codice QR.
Determinazione dello stato della connessione
Il CamoController fornisce una proprietà CamoControllerState , inclusa anche nel metodo delegato di modifica dello stato come visto sopra. Questo enum fornisce informazioni utili per la tua app, come il nome del computer connesso per la visualizzazione nell'interfaccia utente.
Ecco un esempio di come potresti aggiornare la tua interfaccia utente per riflettere lo stato della connessione:
func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { let statusText = { () -> String in guard case let .running(serviceState) = state else { return "Camo service not running" } switch serviceState { case .active(let connection): return "Connected to \(connection.name)" case .paused(let connection): return "Paused, but connected to \(connection.name)" case .notConnected: return "Camo service running, but no connection" } }() DispatchQueue.main.async { self.statusTextLabel.text = statusText } }
Invio di dati audiovisivi
Per consentire ai clienti la massima flessibilità possibile, Camo SDK non fornisce né controlla alcuna acquisizione. Sei invece responsabile di fornire al CamoController dati audio e video. Questo può essere fatto con due semplici chiamate API:
// upon receiving video from the camera or elsewhere camoController.enqueueVideo(sampleBuffer: sampleBuffer) // upon receiving audio from the microphone or elsewhere camoController.enqueuePCMAudio(data: chunk)
Invio video
Se hai accesso a un CMSampleBuffer nella tua pipeline video, è banale passare questi dati all'SDK Camo.
Per questo motivo, configurarlo con un video di base AVCaptureSession è estremamente semplice. Eccone un esempio in azione.
class CaptureController: AVCaptureVideoDataOutputSampleBufferDelegate { // ... func startSession() throws { guard let camera = AVCaptureDevice.default(for: .video) else { fatalError("No camera found") } let input = try AVCaptureDeviceInput(device: camera) captureSession.addInput(input) let output = AVCaptureVideoDataOutput() output.alwaysDiscardsLateVideoFrames = true output.setSampleBufferDelegate(self, queue: videoDataOutputQueue) captureSession.addOutput(output) captureSession.startRunning() } // ... func captureOutput(_ output: AVCaptureOutput, didOutput sampleBuffer: CMSampleBuffer, from connection: AVCaptureConnection) { camoController.enqueueVideo(sampleBuffer: sampleBuffer) } }
Quando si inviano fotogrammi video, assicurarsi che:
- La durata del fotogramma è di 30 FPS.
- Il formato dei pixel è
kCVPixelFormatType_32BGRA.
Puoi visualizzare maggiori dettagli nel riferimento API .
Invio audio
L'invio dell'audio è simile al video, ma potrebbe richiedere alcuni passaggi in più a seconda di come l'applicazione lo riceve. Per un'implementazione di esempio, vedere l'app demo inclusa con Camo SDK.
Quando si inviano dati audio, assicurarsi che:
- La tua frequenza di campionamento è di 48 kHz.
- Il codec audio è LPCM.
- Il numero di canali è 2.
- La profondità di bit è 32.
- Il numero di campioni per pacchetto audio dipende da Studio (macOS o Windows), puoi ottenerlo da CamoController.audioSamplesRequired .
Puoi visualizzare maggiori dettagli nel riferimento API .
