Vue d'ensemble
Le SDK Camo de Reincubate offre la possibilité d'envoyer des données audiovisuelles en temps réel depuis votre application vers Camo Studio sur macOS et Windows. Il fonctionne via USB ou sans fil. L'USB est optimisé pour une faible latence et des performances, consommant le moins de ressources possible dans votre application. Le sans fil vous libère des câbles.
Le SDK Camo est disponible pour les partenaires commerciaux et les collaborateurs. Pour plus d'informations, contactez votre équipe à l' adresse enterprise@reincubate.com .
Actuellement, le SDK ne prend en charge que les applications iOS exécutées sur un appareil physique iOS ou iPadOS (à l'exception des simulateurs et de Mac Catalyst) sur iOS 12 ou supérieur. Le SDK Camo n'a pas de compatibilité Objective-C prête à l'emploi, donc si votre application est principalement Objective-C, vous devrez peut-être créer un wrapper.
Référence API
Si vous souhaitez vous lancer directement, vous pouvez consulter la référence API complète , qui documente chaque symbole fourni par le SDK Camo. Sinon, ce document vous guidera à travers un exemple d'intégration avec le SDK.
Installation du SDK Camo
Lorsque vous recevez le SDK Camo, vous avez reçu un fichier appelé CamoProducerKit.xcframework . Ce cadre autonome a tout ce dont vous avez besoin sans dépendances externes, donc l'installation est facile.
- Sélectionnez le projet de votre application dans le navigateur de projet.
- Choisissez la cible de votre application dans la barre latérale cible du projet. Si vous ne voyez pas de barre latérale, il se peut qu'elle se trouve dans une liste déroulante en haut de la page.
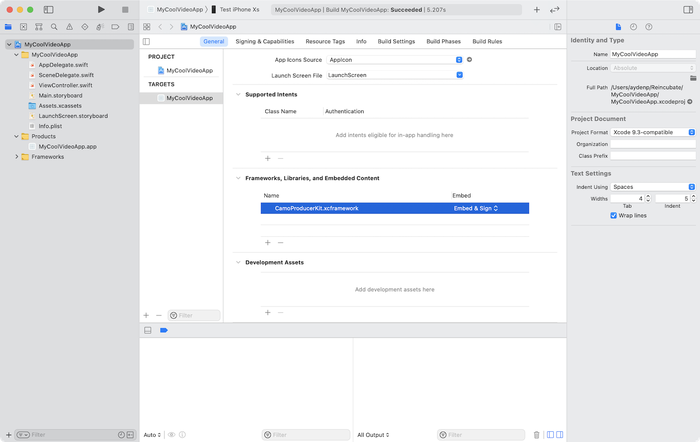
- Assurez-vous que vous êtes sur l'onglet "Général" et faites défiler jusqu'à l'en-tête "Frameworks, Libraries, and Embedded Content".
- Faites glisser le
CamoProducerKit.xcframeworket déposez-le dans la liste de fichiers sous cet en-tête. - Assurez-vous que le SDK est défini sur « Intégrer et signer ».
Lorsque vous avez terminé, vous devriez voir le cadre comme illustré :

Intégration avec votre application
Contrôle du service Camo
Au cœur de CamoProducerKit se trouve le CamoController , qui fournit à votre application une interface centralisée pour contrôler le Camo SDK.
Dans votre application, vous devez initialiser une instance du CamoController . Vous pouvez choisir de le faire au lancement de l'application ou de l'enregistrer pour plus tard. Jusqu'à ce qu'il soit explicitement démarré avec start() , le contrôleur Camo utilisera très peu de ressources. Cependant, il se préparera à l'encodage audio et vidéo lors de l'initialisation.
import CamoProducerKit class MyVideoManager { let controller = CamoController() // ... }
Lorsque vous souhaitez activer l'intégration Camo dans votre application, en démarrant le service Camo pour faciliter les connexions, vous pouvez appeler start() . Une fois que vous avez terminé, vous pouvez l'arrêter en appelant stop() .
controller.start() // ... controller.stop()
Ce code est un début, mais il ne peut toujours pas accepter de nouvelles connexions de Camo Studio.
Répondre aux nouvelles connexions
Avant que votre application ne puisse accepter de nouvelles connexions depuis Camo Studio, vous devrez implémenter le CamoControllerDelegate . En implémentant ces deux méthodes déléguées, vous pouvez être informé des modifications apportées à l'état de la connexion et décider d'accepter ou de rejeter une connexion.
extension MyVideoManager: CamoControllerDelegate { // Upon receiving a connection request, you can decide whether or not to accept it. func camoControllerShouldAcceptIncomingConnection(_ controller: CamoController) -> Bool { // You could return false if you aren't ready to accept connections, such as during onboarding. return true } // Called whenever the connection state changes, such as if the Camo service starts or stops, or if a new connection is made. func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { // From here, you can update your UI and other state print("New state:", state) } }
Cela fait, vous devriez maintenant pouvoir ouvrir votre application, vous connecter à l'USB et afficher votre appareil dans Camo Studio.
Connexions sans fil
Pour utiliser les connexions sans fil, les utilisateurs devront accorder l'accès au réseau local. Les services Bonjour doivent être ajoutés en tant que NSBonjourServices dans Info.plist :
_camo._tcp-
_camopairing._tcp
Lorsque vous appelez camoController.start() , le SDK est prêt pour le couplage et pour établir des connexions réseau avec Camo Studio.
Jumelage
Lorsqu'un utilisateur clique sur le bouton "+" dans Camo Studio, le processus de couplage démarre. Camo Studio affiche le code QR qui doit être scanné du côté de l'application.
Étapes pour l'appairage :
- Cliquez sur "+" dans Camo Studio pour afficher le code QR
- Scannez le code QR et obtenez ses données sous forme de chaîne
- Transmettez ces données au SDK en appelant
camoController.pairStudioWithQRCodeData(codeData) { success in } - La méthode
pairStudioWithQRCodeDataa un rappel qui vous dira si l'appairage a réussi - SDK effectuera le couplage avec Camo Studio et la connexion sera établie automatiquement.
Si vous devez annuler l'appairage (par exemple si l'utilisateur a fermé QR Scanner ou l'application), vous devez appeler camoController.cancelPairing()
L'appairage a un délai d'attente de 30 secondes. Le rappel de la méthode pairStudioWithQRCodeData sera appelé avec la valeur de success false si l'appariement ne s'est pas produit pendant 30 secondes après l'appel de pairStudioWithQRCodeData .
Appareils jumelés
Une fois le jumelage terminé, le SDK enregistrera les données de jumelage dans la liste des appareils jumelés. CamoController a 2 méthodes pour travailler avec cette liste :
pairedDevicespour obtenir la liste (si vous souhaitez afficher cette liste dans l'interface utilisateur)-
removePairedDevicepour oublier l'appareil
Pour établir une connexion sans fil à Camo Studio la prochaine fois, cliquez simplement sur le bouton "+" dans Camo Studio et attendez que la connexion soit établie, pas besoin de scanner à nouveau le code QR.
Détermination de l'état de la connexion
Le CamoController fournit une propriété CamoControllerState , qui est également incluse dans la méthode déléguée de changement d'état comme vu ci-dessus. Cette énumération fournit des informations utiles à votre application, telles que le nom de l'ordinateur connecté à afficher dans l'interface utilisateur.
Voici un exemple de la façon dont vous pouvez mettre à jour votre interface utilisateur pour refléter l'état de la connexion :
func camoController(_ controller: CamoController, stateDidChangeTo state: CamoControllerState?) { let statusText = { () -> String in guard case let .running(serviceState) = state else { return "Camo service not running" } switch serviceState { case .active(let connection): return "Connected to \(connection.name)" case .paused(let connection): return "Paused, but connected to \(connection.name)" case .notConnected: return "Camo service running, but no connection" } }() DispatchQueue.main.async { self.statusTextLabel.text = statusText } }
Envoi de données audiovisuelles
Pour permettre aux clients autant de flexibilité que possible, le SDK Camo ne fournit ni ne contrôle aucune capture. Au lieu de cela, vous êtes responsable de fournir au CamoController des données audio et vidéo. Cela peut être fait avec deux appels d'API simples :
// upon receiving video from the camera or elsewhere camoController.enqueueVideo(sampleBuffer: sampleBuffer) // upon receiving audio from the microphone or elsewhere camoController.enqueuePCMAudio(data: chunk)
Envoi de vidéo
Si vous avez accès à un CMSampleBuffer dans votre pipeline vidéo, il est trivial de transmettre ces données au SDK Camo.
Pour cette raison, la configuration avec une AVCaptureSession vidéo de base est extrêmement simple. Voici un exemple de cela en action.
class CaptureController: AVCaptureVideoDataOutputSampleBufferDelegate { // ... func startSession() throws { guard let camera = AVCaptureDevice.default(for: .video) else { fatalError("No camera found") } let input = try AVCaptureDeviceInput(device: camera) captureSession.addInput(input) let output = AVCaptureVideoDataOutput() output.alwaysDiscardsLateVideoFrames = true output.setSampleBufferDelegate(self, queue: videoDataOutputQueue) captureSession.addOutput(output) captureSession.startRunning() } // ... func captureOutput(_ output: AVCaptureOutput, didOutput sampleBuffer: CMSampleBuffer, from connection: AVCaptureConnection) { camoController.enqueueVideo(sampleBuffer: sampleBuffer) } }
Lors de l'envoi d'images vidéo, assurez-vous que :
- La durée de l'image est de 30 FPS.
- Le format de pixel est
kCVPixelFormatType_32BGRA.
Vous pouvez afficher plus de détails dans la référence API .
Envoi audio
L'envoi d'audio est similaire à la vidéo, mais peut nécessiter quelques étapes supplémentaires selon la façon dont votre application le reçoit. Pour un exemple d'implémentation, consultez l'application de démonstration incluse avec le SDK Camo.
Lors de l'envoi de données audio, assurez-vous que :
- Votre fréquence d'échantillonnage est de 48 kHz.
- Le codec audio est LPCM.
- Le nombre de canaux est de 2.
- La profondeur de bits est de 32.
- Le nombre d'échantillons par paquet audio dépend de Studio (macOS ou Windows), vous pouvez l'obtenir à partir de CamoController.audioSamplesRequired .
Vous pouvez afficher plus de détails dans la référence API .
