장면 구성
장면은 최종 출력 스트림이나 비디오에 대한 다양한 비디오 피드와 배경을 구성하는 쉬운 방법입니다. 한 가지 일반적인 예는 보조 비디오 피드가 일반적으로 화면 모서리 중 하나의 작은 프레임에 있는 기본 피드 위에 오버레이되는 PIP(Picture-in-Picture) 배열입니다. Camo Studio에서는 이를 기본값으로 제공하는 것이 매우 일반적이지만 기존 템플릿을 다듬는 것부터 처음부터 자신만의 템플릿을 만드는 것, Stream Elements와 같은 웹 사이트에서 웹 기반 템플릿을 가져오는 것까지 훨씬 더 많은 작업을 수행할 수 있습니다.

장면 선택
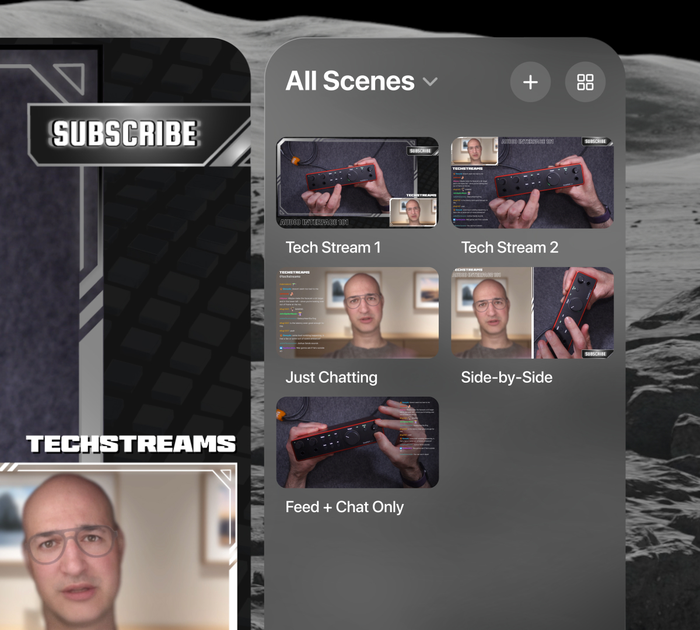
모든 장면 레이아웃은 Camo Studio 인터페이스의 오른쪽 패널에 있습니다. 여기에서 다양한 구성 간에 빠르게 전환하거나 컬렉션 또는 장면 유형별로 표시된 장면 목록을 필터링할 수 있습니다(장면은 방향별로 분류됩니다).
컬렉션을 관리하려면 장면 패널 상단의 가장 오른쪽 아이콘을 핀치하여 장면 갤러리를 엽니다. 장면 갤러리에서 새 컬렉션을 만들고, 장면을 길게 눌러 한 컬렉션에서 다른 컬렉션으로 장면을 이동하고, 새 장면을 만들어 컬렉션에 직접 추가할 수 있습니다.
장면 편집 및 구성
장면을 시작하는 가장 빠른 방법은 앱과 함께 제공되는 기본 장면 중 하나를 사용자 정의하는 것입니다. 이는 구축을 위한 좋은 기반이자 다양한 장면 설정 및 입력 피드를 실험하기 위한 좋은 시작점이 되는 일반적인 패턴을 따릅니다.
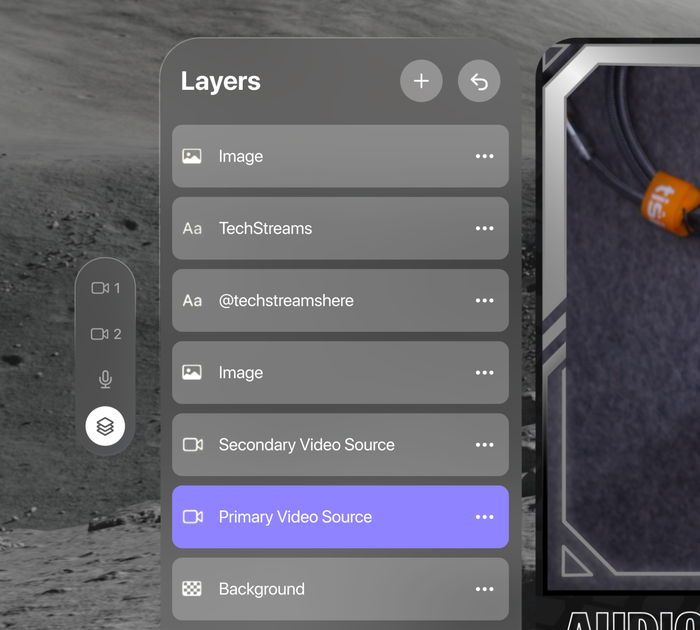
장면의 레이어를 보고 작업하려면 왼쪽 탭 전환기에서 레이어 아이콘을 클릭하기만 하면 됩니다. 그러면 각 장면 요소가 쌓인 순서로 정렬된 것을 볼 수 있습니다. 길게 핀치를 사용하면 레이어를 숨기거나 삭제하거나 계층 구조의 다른 위치로 이동할 수 있습니다. 빠르게 핀치하면 프레임을 지정하거나 모서리를 둥글게 만드는 옵션이 표시됩니다. 패널 상단의 + 핀치하여 이미지, 텍스트, 모양을 포함한 새 레이어를 추가할 수도 있습니다.
장면에서 레이어를 이동하고 크기를 조정하는 것은 해당 막대를 선택하고 요소를 화면의 원하는 위치로 드래그한 다음 모서리를 꼬집고 당겨 크기를 조정하는 것만큼 간단합니다. 빠른 조정을 위해 언제든지 이 작업을 수행할 수 있지만, 미리 장면을 준비하고 장면 간 전환을 하면 더 부드러운 시청 경험을 얻을 수 있습니다. 전문가 팁: 장면을 만들 때 Camo 인터페이스를 직접 '터치'하고 손가락으로 레이어를 구성할 수 있을 만큼 가까이 당기는 것이 더 쉬울 수 있습니다.

기본 및 보조 비디오 소스와 마이크는 인터페이스의 왼쪽 가장자리에 있는 탭 전환기를 통해 액세스할 수 있습니다. 소스는 연결된 모바일 기기, Vision Persona 또는 Vision 뷰와 같이 장면이 비디오 입력을 받는 위치에 해당합니다. 한 번에 최대 두 개의 소스를 활성화할 수 있으며 각각을 별도로 구성할 수 있습니다. 연결된 기기의 Persona 또는 비디오에 사용할 수 있는 여러 소스 설정이 있으며, 그 중 일부는 데스크톱 또는 iPad의 Camo Studio에서 익숙할 수 있습니다.
- 배경: 피사계 심도나 프라이버시를 강화하기 위해 배경을 흐리게 하거나, 이미지로 대체하거나, 잘린 PIP(Picture-in-Picture) 느낌을 위해 완전히 제거합니다.
- 필터: 이미지에 컬러 필터를 적용하여 스타일화된 효과를 얻습니다. 앱에는 선택할 수 있는 다양한 필터 갤러리가 제공되며, 자신만의 LUT를 가져올 수도 있습니다.
- 스포트라이트: 주변 환경에 비해 밝기를 높여 주변 환경보다 눈에 띄게 만듭니다.
- 프레이밍: 프레임의 전체 확대/축소를 조정하거나 자동 모드를 사용하여 전체 장면에서 어디로 이동하든 프레임 안에 있는지 확인할 수 있습니다.
- 회전 및 미러 비디오: 전체 프레임의 방향을 바꾸거나 피드를 뒤집습니다.
비디오 소스의 모양을 다듬는 것 외에도 다른 레이어와 마찬가지로 모양을 만들고 프레임을 지정할 수 있습니다.
장면 만들기
더욱 개인화된 장면을 만들고 싶다면 다음 옵션을 이용하세요.
처음부터 장면 만들기
이렇게 하면 비디오 피드, 오디오 입력 및 사용 가능한 배경 선택만 포함된 빈 장면이 설정됩니다. 이는 간단하고 깔끔한 모양으로 빠르게 시작할 수 있는 방법입니다.
이미지에서 장면 만들기
선택한 이미지는 장면의 다른 요소 위에 오버레이로 사용되므로 다른 요소를 표시하려는 투명한 부분이 있는 이미지를 사용하는 것이 중요합니다. 이는 장면에 간단한 프레임을 적용하여 특정 모양이나 테마를 부여하는 데 유용하며 온라인에는 이미 올바른 위치에 투명한 부분이 있는 이미지가 많이 있습니다.
Camo Scene 파일 가져오기
macOS 또는 Windows의 Camo Studio에 익숙하다면 여기에 오버레이 편집기가 내장되어 있다는 것을 알 수 있습니다. 편집기를 사용하면 아이콘, 이미지, 모양 및 텍스트 요소를 사용하여 자신만의 오버레이를 구성할 수 있으므로 스트림 세부정보와 같은 사용자 지정 정보를 오버레이에 직접 쉽게 포함할 수 있습니다. 그런 다음 Camo Studio의 오버레이 갤러리에서 오버레이를 .camoscene 파일 형식으로 내보낼 수 있습니다. Vision에서 이 파일을 선택하고 장면으로 가져와 사용을 시작하세요.
웹 오버레이로 장면 만들기
웹 오버레이는 이전에 스트리밍을 본 적이 있는 사람이라면 누구나 흔히 볼 수 있는 광경입니다. 표준 오버레이와 마찬가지로 유익하고 장식적인 요소로 비디오를 오버레이하여 장면에 시각적 요소를 통합하는 데 도움이 됩니다. 이 외에도 웹 오버레이에는 스트림 채팅의 라이브 피드, 신규 구독자에 대한 시각적 경고 또는 기타 공지 사항 등과 같은 동적 요소가 포함될 수 있습니다. 이는 모두 왼쪽 사이드바에 있는 스트림 패널에서 관리할 수 있습니다.
StreamElements , Stream Labs 및 Uno Overlays 를 포함하여 기성 웹 오버레이를 제공하고 직접 만들 수도 있는 다양한 플랫폼이 있습니다. 오버레이가 준비되면 해당 링크를 복사하여 Apple Vision용 Camo Studio에 추가하기만 하면 됩니다.
채팅, 통계, 스트림 상태 등과 같은 활성 스트림 요소에 액세스하고 모니터링하려면 하단 제어 막대의 게이지 아이콘을 핀치하고 + 아이콘 아래 옵션에서 선택한 다음 관련 서비스에 로그인하세요. 그런 다음 스트림 패널을 원하는 위치에 배치할 수 있습니다.