构图场景
场景是一种为最终输出流或视频组合不同视频源和背景的简单方法。一个常见示例是画中画布局,其中辅助视频源覆盖在主视频源之上,通常位于屏幕一角的较小框架中。它非常常见,我们将其作为 Camo Studio 中的默认设置,但您可以做更多的事情,从完善现有模板到从头开始创建自己的模板,再到从 Stream Elements 等网站导入基于 Web 的模板。

选择场景
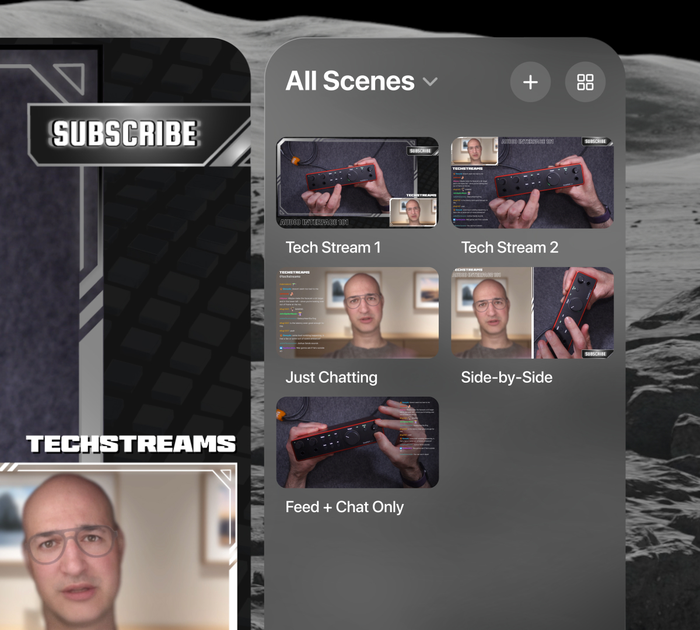
所有场景布局都显示在 Camo Studio 界面的右侧面板中。在这里,您可以快速切换不同的构图,或按集合或场景类型筛选显示的场景列表(这会按方向对场景进行分类)。
要管理您的收藏,请通过捏合场景面板顶部最右侧的图标来打开场景库。在场景库中,您可以创建新的收藏,通过长按场景将场景从一个收藏移动到另一个收藏,以及创建新的场景以直接添加到任何收藏。
编辑和配置场景
开始使用场景的最快方法是自定义应用附带的默认场景之一。这些场景遵循常见模式,可以作为构建的良好基础,也是尝试不同场景设置和输入源的良好起点。
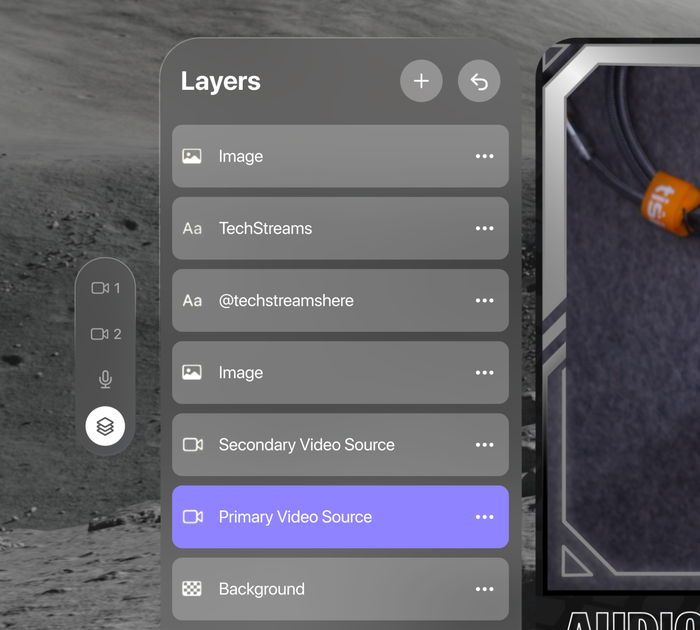
要查看并使用场景中的图层,只需单击左侧选项卡切换器中的图层图标。然后,您将看到按堆叠顺序排列的每个场景元素。长按可隐藏图层、删除图层或将其移动到层次结构中的其他位置。快速按可显示为其添加边框或使其边角变圆的选项。您还可以通过按面板顶部的+来添加新图层,包括图像、文本和形状。
移动和调整场景中图层的大小非常简单,只需选择其栏,将元素拖动到屏幕上的首选位置,然后捏拉其角即可调整大小。您可以随时执行此操作以进行快速调整,但提前准备场景并在它们之间切换将带来更流畅的观看体验。专业提示:创建场景时,您可能会发现将 Camo 界面拉近到足以用手指直接“触摸”和配置图层更容易。

您可以通过界面左侧的选项卡切换器访问主要和次要视频源以及麦克风。源对应于场景获取视频输入的位置,例如连接的移动设备、Vision Persona 或 Vision 视图。最多可以同时激活两个源,每个源都可以单独配置。连接设备中的 Persona 或视频有多种源设置,其中一些可能与桌面或 iPad 上的 Camo Studio 相似:
- 背景:模糊背景以增加景深或隐私,用图像替换它,或将其完全删除以获得剪切画中画的外观。
- 滤镜:将颜色滤镜应用于图像,以获得风格化的效果。该应用程序附带一个不同滤镜库供您选择,您也可以导入自己的 LUT。
- 聚光灯:增强相对于环境的亮度,帮助您在周围环境中脱颖而出。
- 取景:调整画面的整体缩放比例,或使用自动模式来确保无论在整个镜头中移动到哪里,您都在画面中。
- 旋转和镜像视频:重新调整整体框架或翻转供稿。
除了优化视频源的外观之外,您还可以像处理其他图层一样对其进行塑形和构图。
创建场景
如果您想创建更加个性化的场景,这里有您的选择。
从头开始创建场景
这将设置一个空白场景,其中仅包含视频源、音频输入和可用的背景选择——这是一种快速开始的方式,外观简单、干净。
根据图像创建场景
您选择的图片将用作场景中其他元素的叠加层,因此在您希望显示其他元素的位置使用具有透明部分的图片非常重要。这非常适合将简单的框架应用于场景以赋予其特定的外观或主题,并且网上有很多图片已经在正确的位置具有透明部分。
导入 Camo Scene 文件
如果您熟悉 macOS 或 Windows 上的 Camo Studio,您可能知道它内置了一个叠加编辑器。编辑器允许您使用图标、图像、形状和文本元素编写自己的叠加层,以便您可以轻松地将自定义信息(例如您的流详细信息)直接包含在叠加层中。然后可以从 Camo Studio 的叠加层库中以.camoscene文件的形式导出叠加层。在您的 Vision 中选择此文件,然后将其导入到您的场景中即可开始使用它。
使用 Web 叠加层创建场景
对于任何看过直播的人来说,网络叠加层都是常见的景象。与标准叠加层类似,它们通过在视频上叠加信息丰富的装饰元素,帮助将视觉效果融入场景中。除此之外,网络叠加层还可以包含动态元素,例如直播聊天的实时信息、新订阅者的视觉提醒或其他公告等等。这些都可以在左侧边栏的直播面板中进行管理。
有许多平台提供现成的网页叠加层,甚至允许您创建自己的网页叠加层,包括StreamElements 、 Stream Labs和Uno Overlays 。准备好叠加层后,只需复制其链接并将其添加到 Camo Studio for Apple Vision 即可。
要访问和监控活跃的直播元素(如聊天、统计数据、直播健康等),只需捏住下方控制栏中的仪表图标,从+图标下的选项中进行选择,然后登录相关服务。然后,您可以将直播面板放置在您选择的任何位置。